随着时代发展,网络社交成为人们的日常。人们通过网络来补齐现实生活中缺失的好友互动,释放情感压力,追寻同好认同。而一个好的社交互动体验,可以链接生态多元角色,提高用户粘性,提升品牌口碑。
那么什么样的社交互动才是好设计呢,大约有这几类特征:互动设定好玩上头、交互反馈真情实感、应用场景恰到好处。

#01
设定好玩:根本停不下来
1. 连续性的互动彩蛋
「马蜂窝」游记内容的互动“顶”,连续性的简单单击行为会触发彩蛋,通过层层递进的文案引导表达互动情绪,好奇心驱动用户主动持续点击。

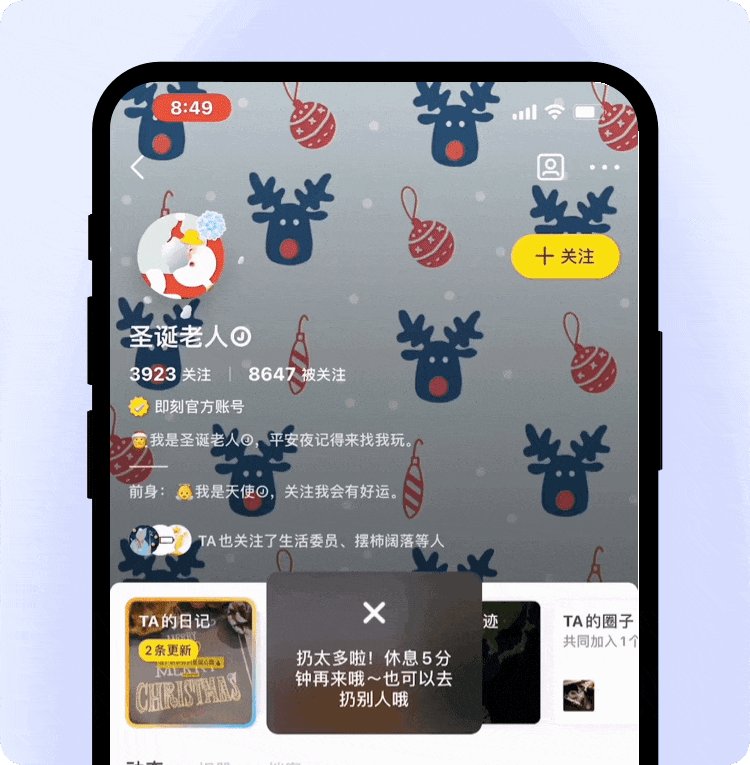
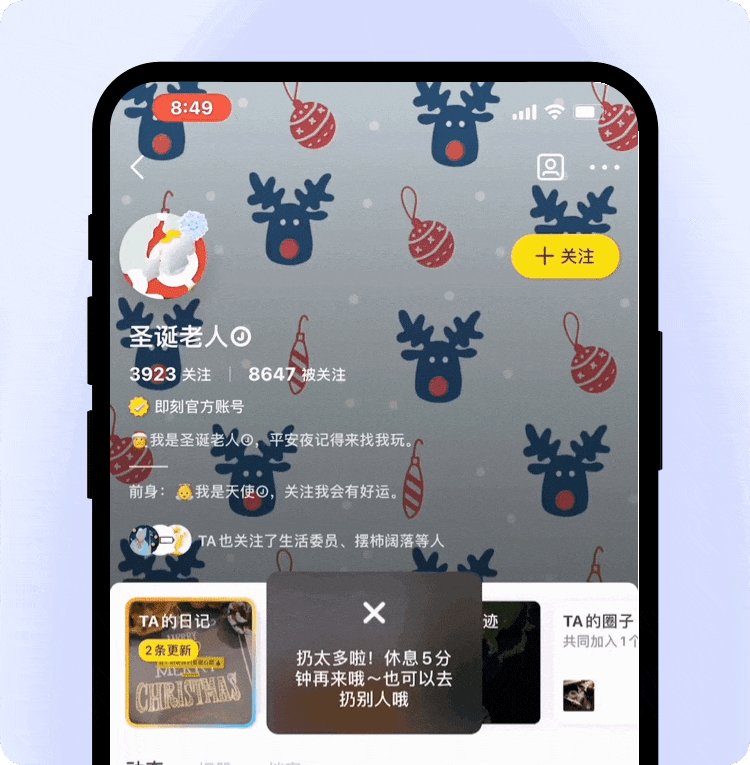
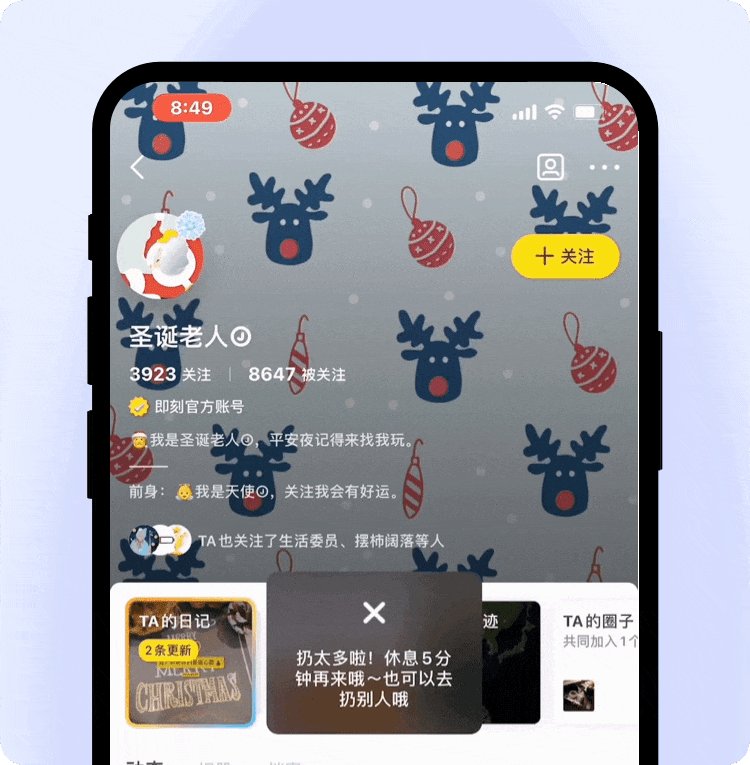
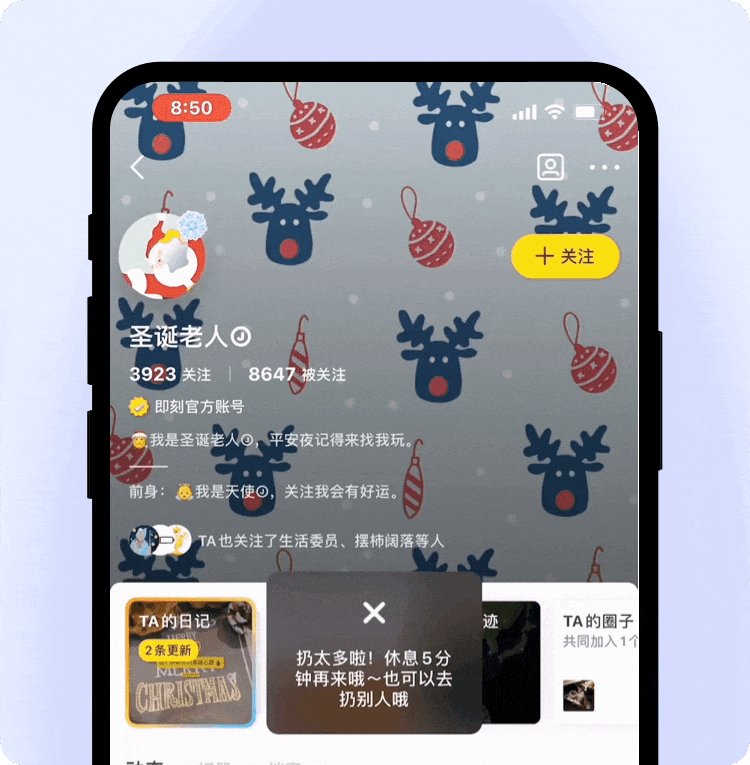
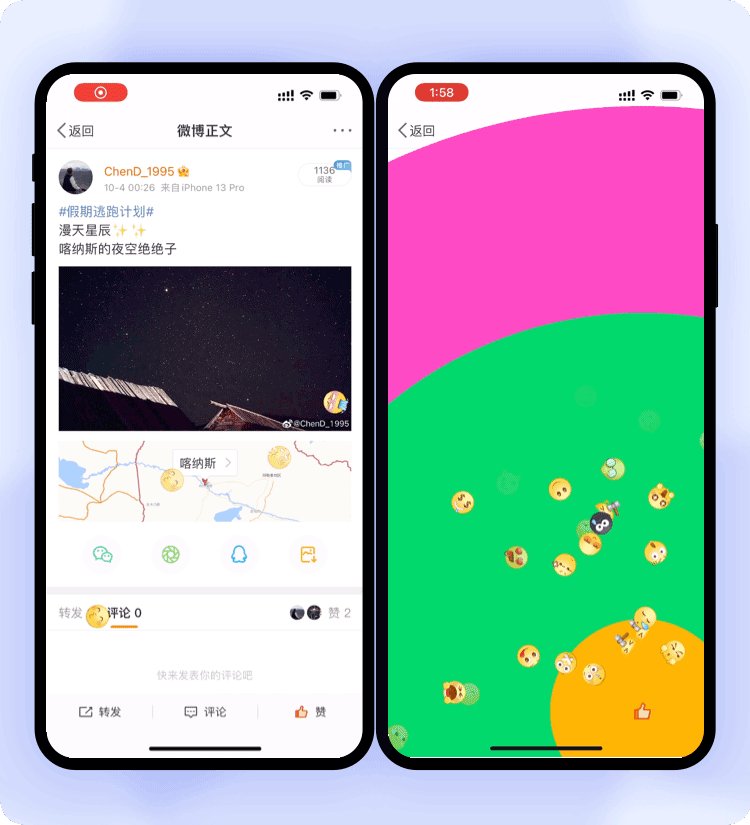
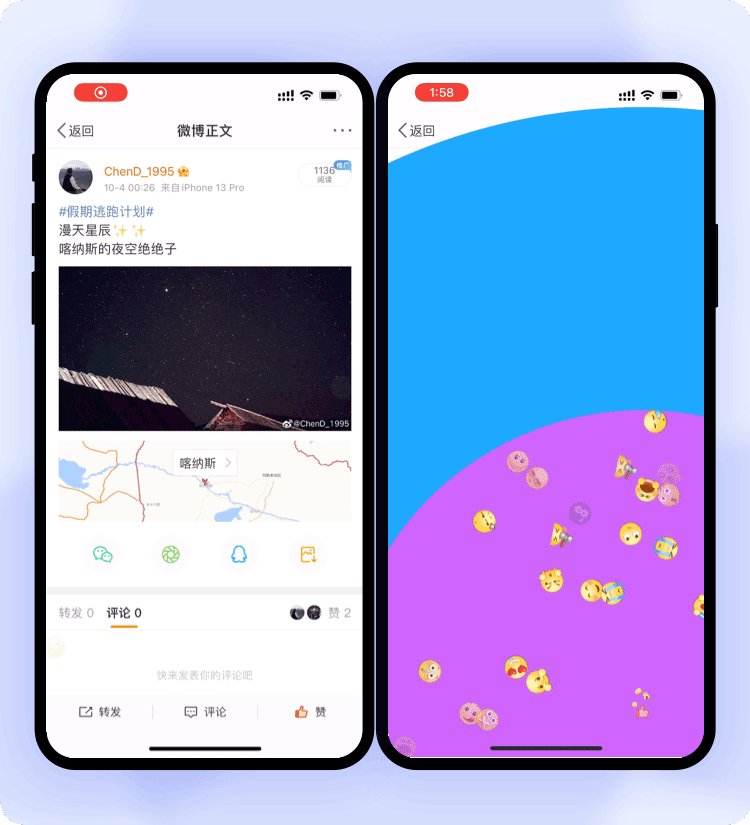
「即刻」在圣诞节期间推出了“打雪仗”互动,在用户个人主页,朋友们可以通过往头像扔雪球,砸掉头像上的挂件,带来上头的互动体验。

2. 你来我往才是“互”动
常规的点赞互动设计都是单向表达对作者的喜欢/赞赏。「QQ空间」更进一步,作者收获朋友点赞后,可以击掌,将单向动作延展成双向互动,进一步完备社交需求。

设为⭐️星标,回复“大礼包”领
UX输出物源文件模板汇总
#02
共情反馈:真情实感的灵魂共鸣
1. 准确传递互动情绪
「网易云音乐」的歌曲评论区,往往有很多走心又扎心的用户评论出现,除了直接回复作者外,还可以双指捏合,触发“抱一抱”,给作者一个大大的拥抱,这样的反馈设计应景又温馨。

2. 即时反馈互动情绪
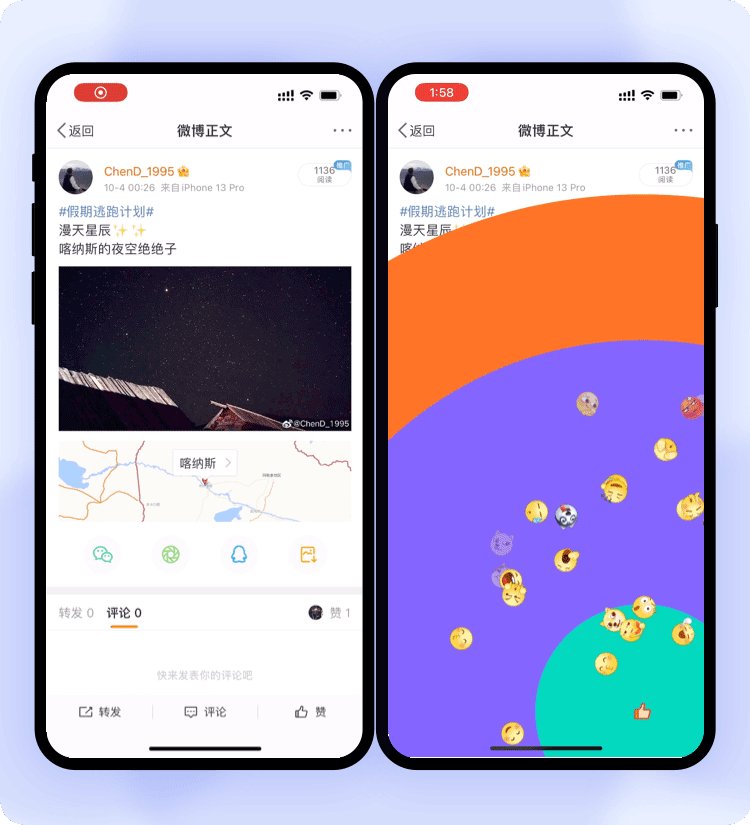
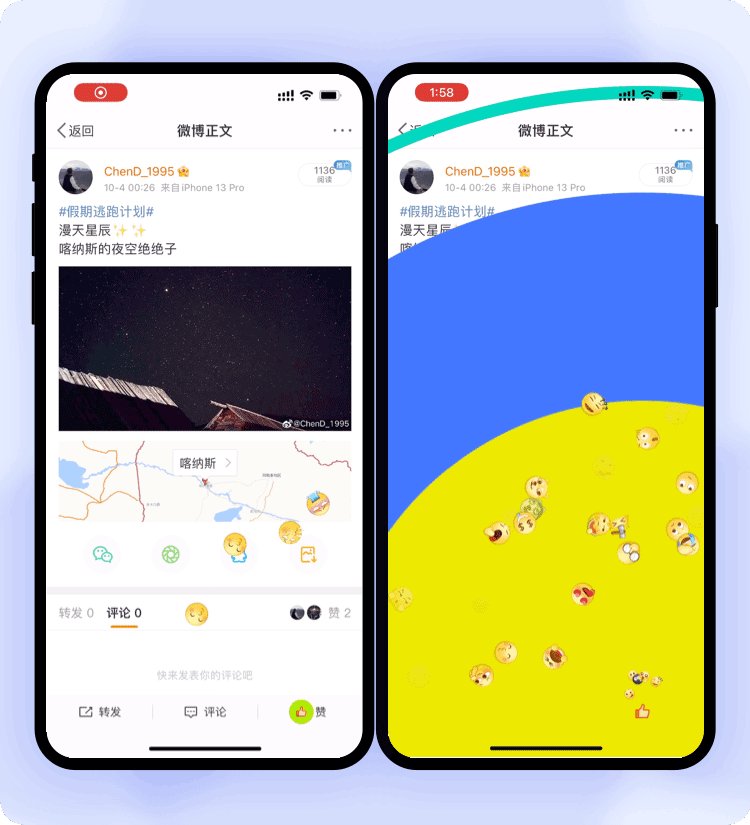
「微博」单内容详情页的“点赞”互动,单击一次是普通点赞反馈,如果连击会带来更强的视觉冲击,给予强烈的情感反馈,让用户尽情抒发情绪,释放爱意。

3. 定制趣味互动彩蛋
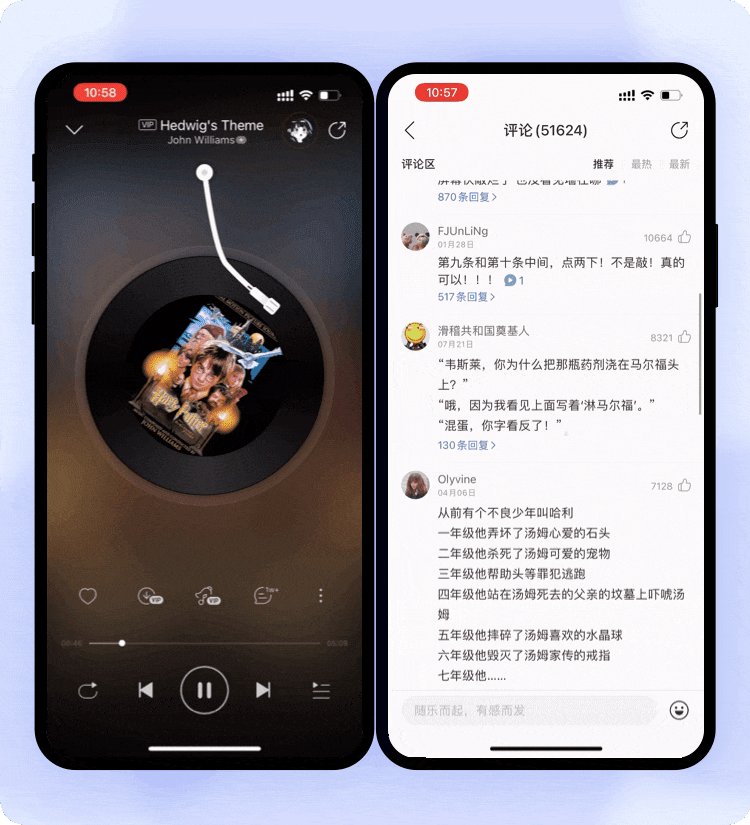
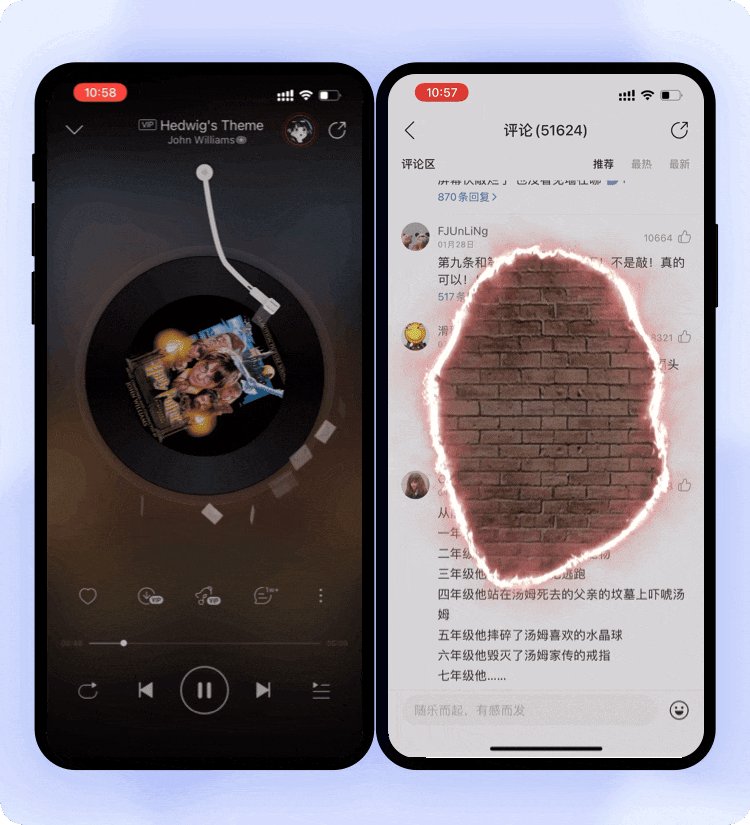
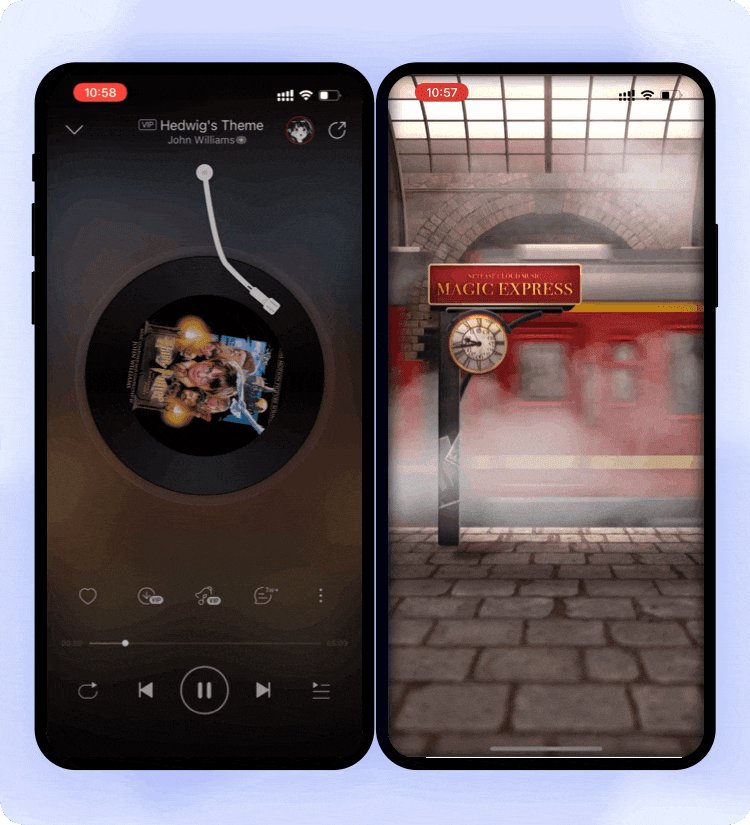
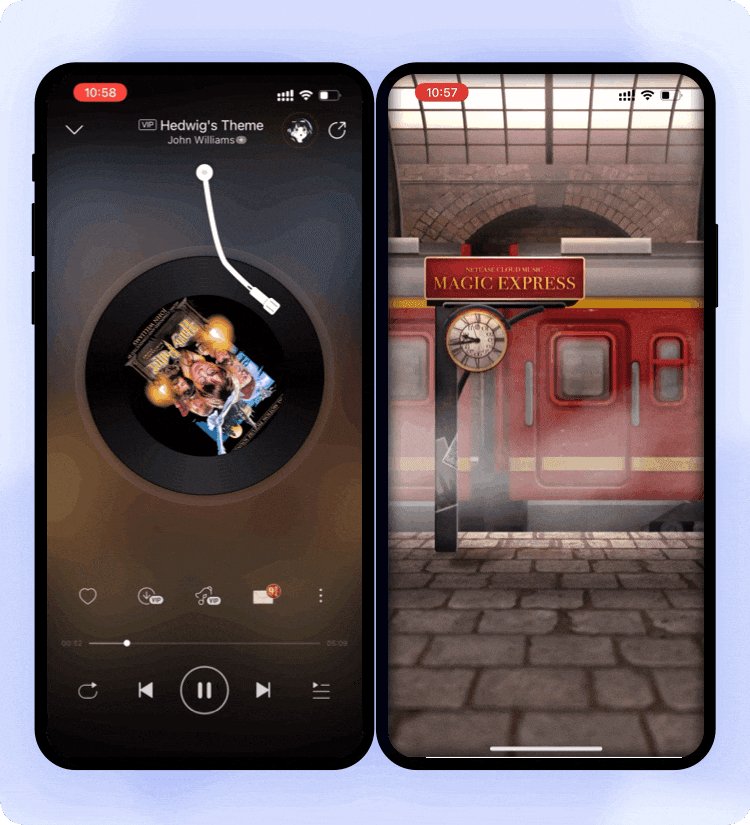
「网易云音乐」在播放哈利波特主题曲时,会触发飞鹰特效 ,引出评论区有彩蛋来信,用户在评论区第9和第10条评论之间双击屏幕,可以触发站台彩蛋,增强超级IP的趣味互动体感。

#03
场景契合:恰到好处的互动时机
1. 品牌世界观的延续
很多社交产品都拥有独立的品牌世界观,以谋得用户的社区情感认同,互动本身就是一个很好的品牌触点。
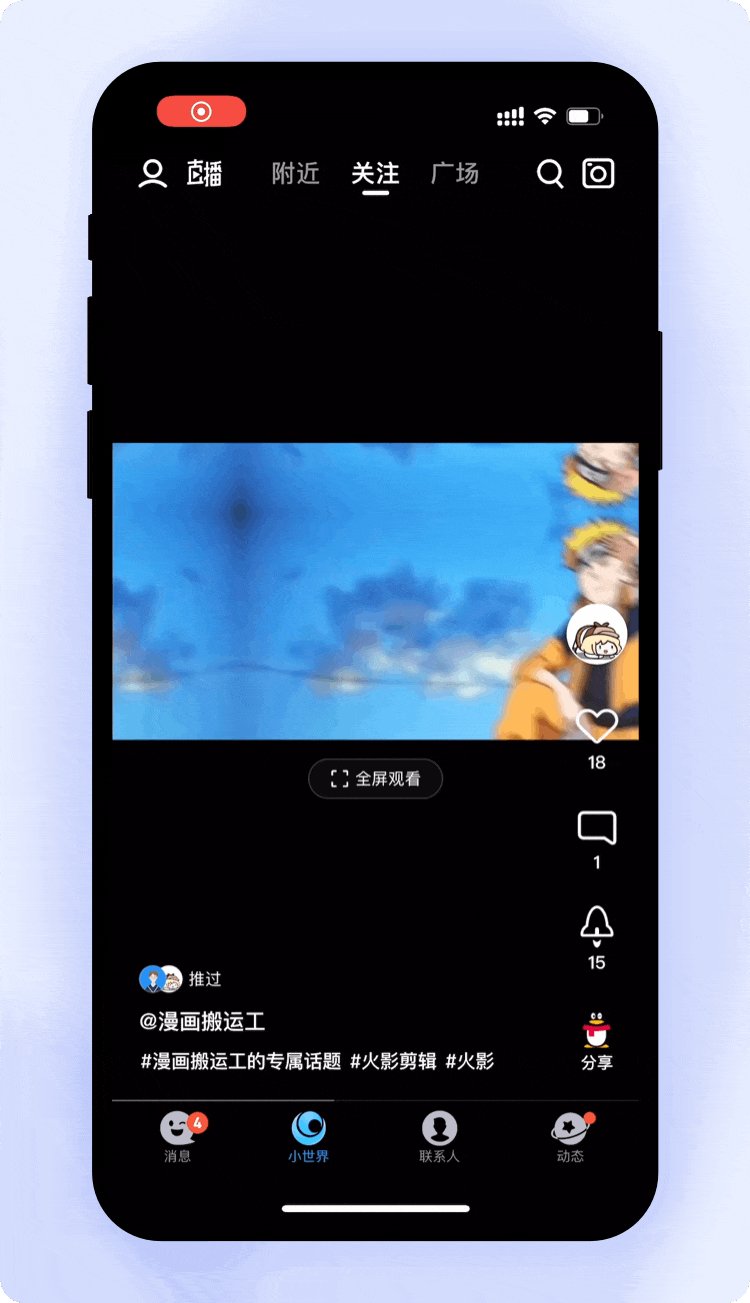
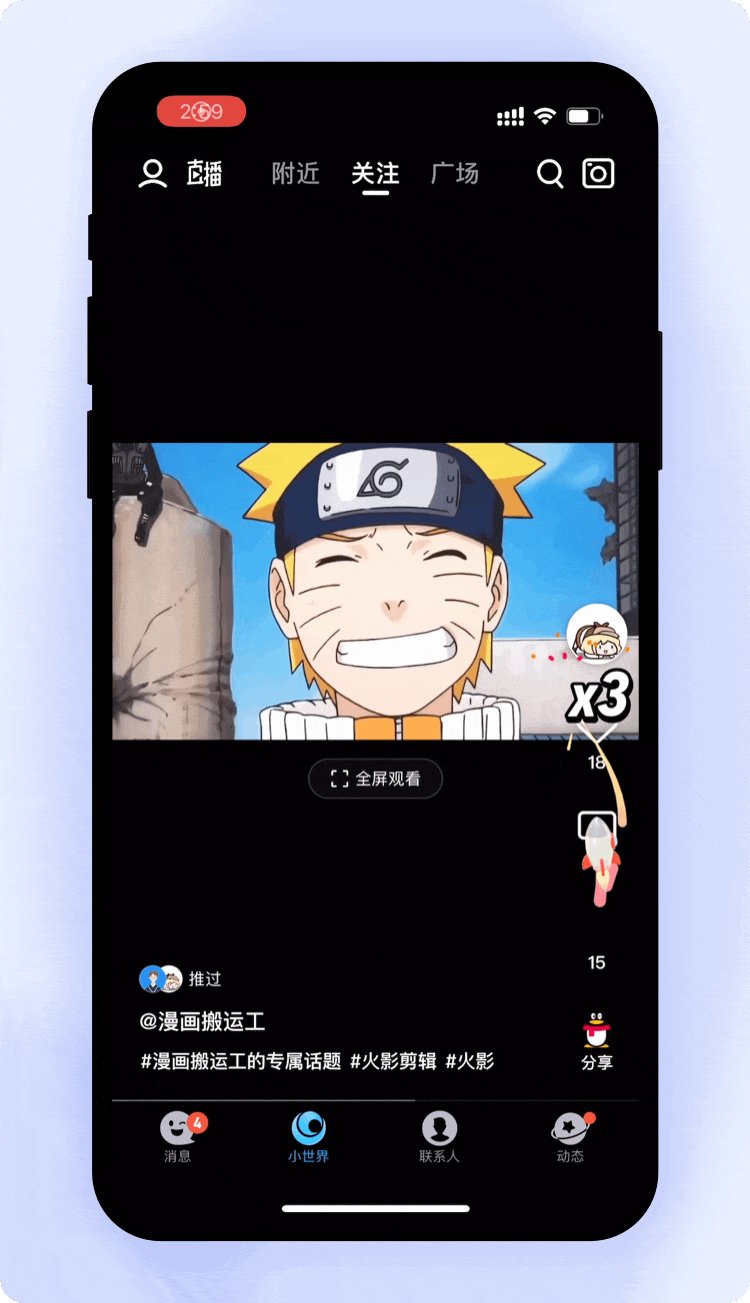
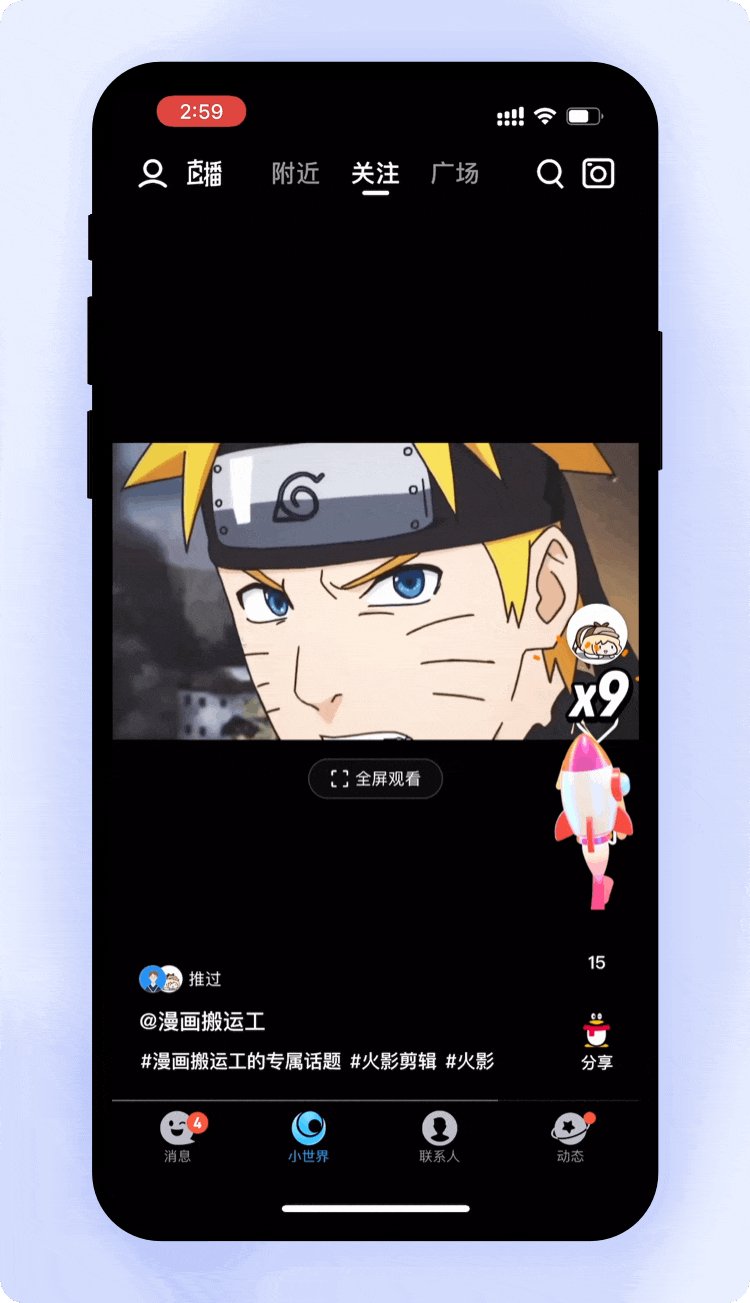
「QQ小世界」的品牌故事里,每个用户都是一颗独立星球,两颗星球之间想要交换信息,就需要发射火箭。由此延伸出用户通过发射火箭来推荐喜欢的内容,形式独特赋有记忆点,可玩性高。

2. 植入行业基因
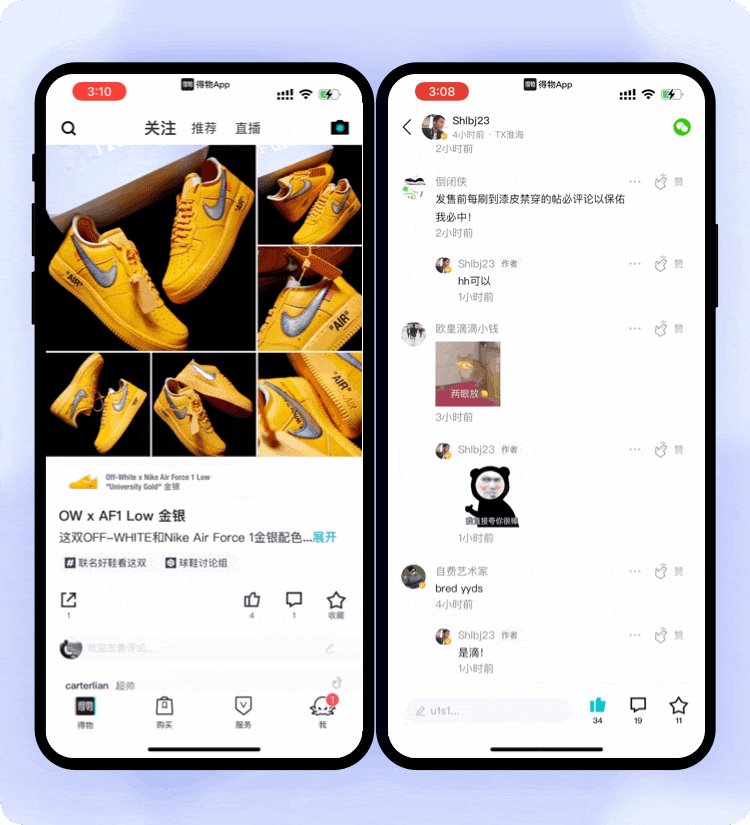
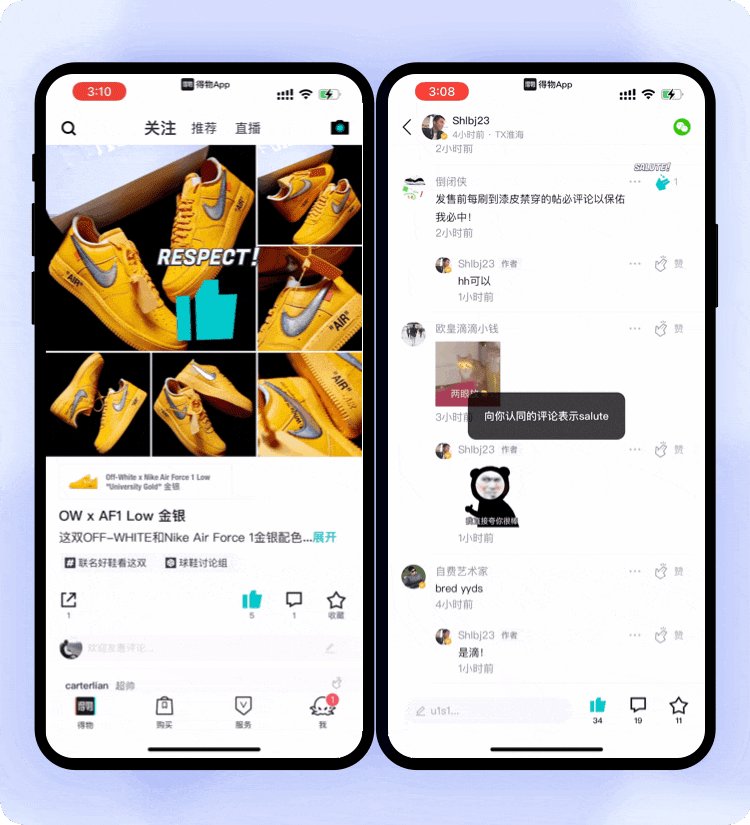
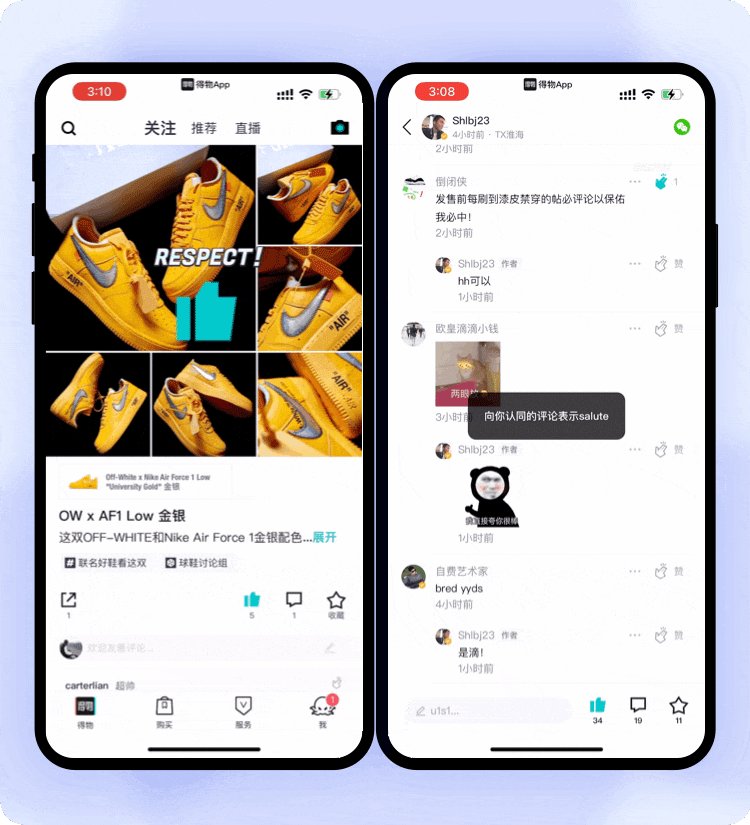
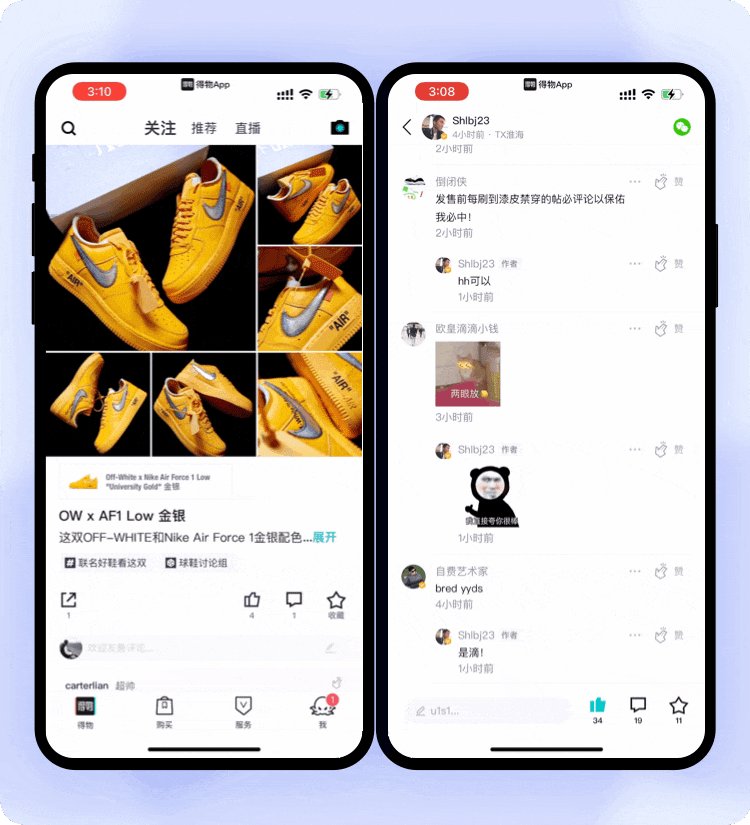
「得物」的社区内容场景中,常规的点赞互动被改为更有态度的respect(尊敬), 对单条评论内容表态则为salute(致敬),图形设计贴合潮流圈层,互动文案年轻化,贴合目标人群。

3. 呼应内容主题
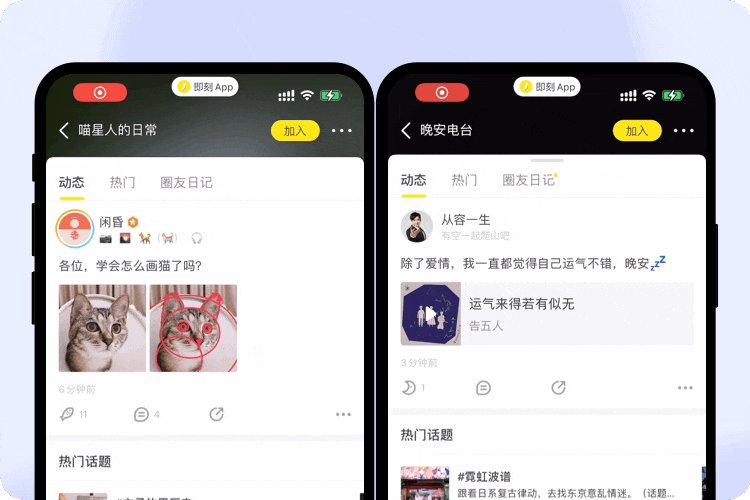
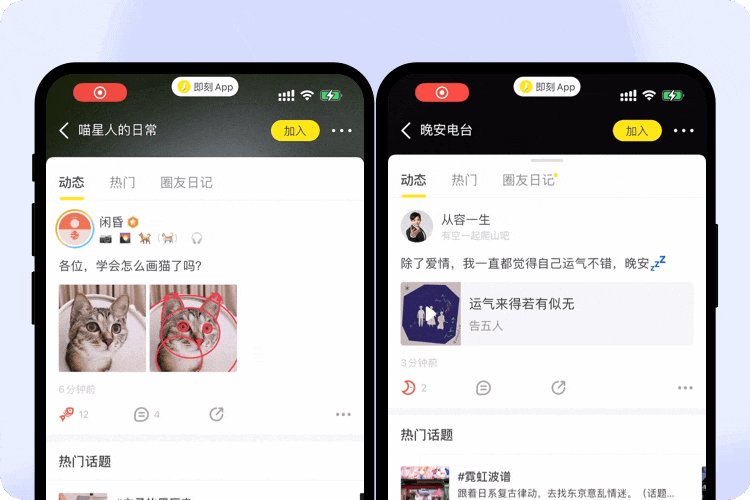
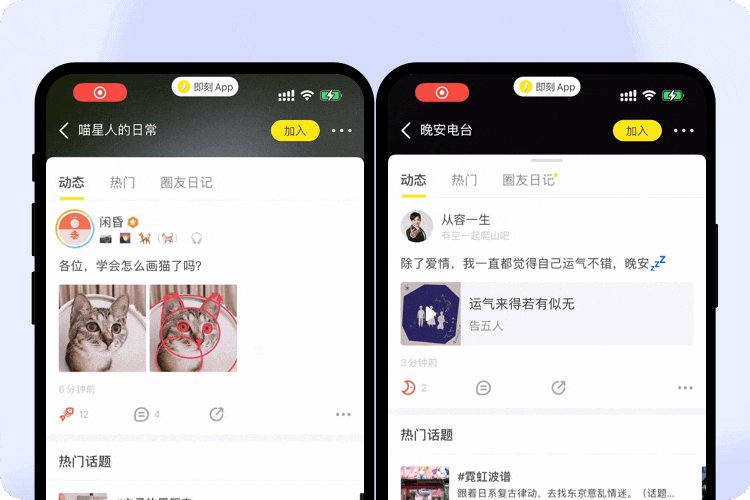
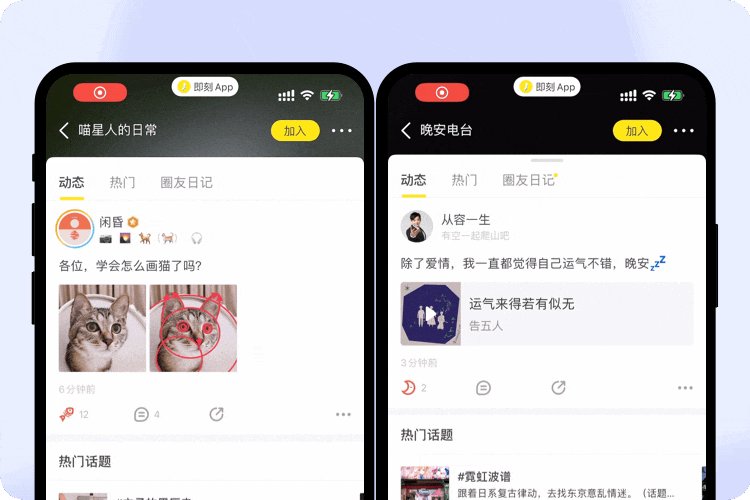
「即刻」的兴趣圈产品,根据圈子的内容属性,定制个性化“点赞”图标,如喵星人专区,点赞换成了小鱼干,投递完就成了鱼骨头,晚安电台里的点赞换成了月亮,图形设计与内容场景契合巧妙,增强互动意愿。

4. 结合时事热点
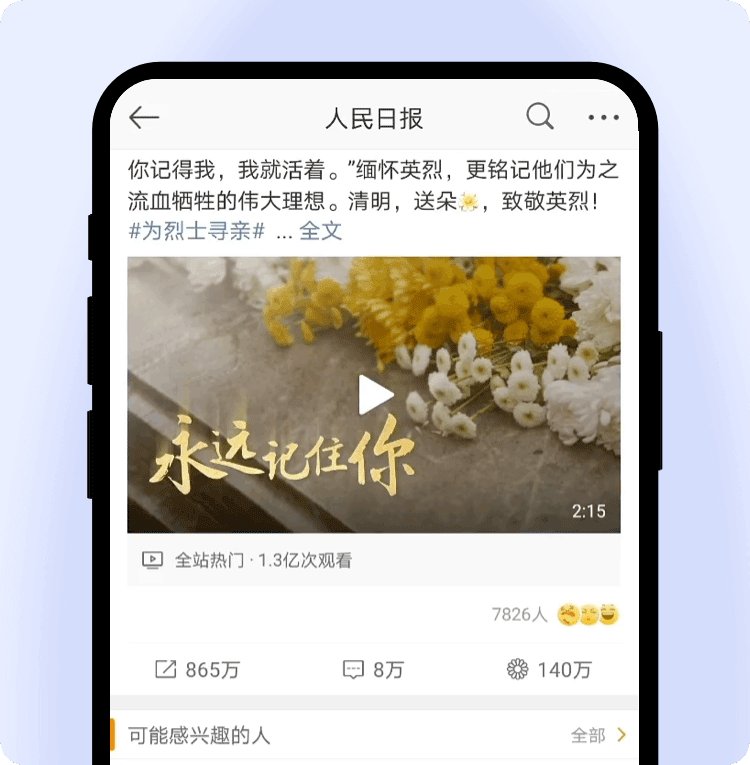
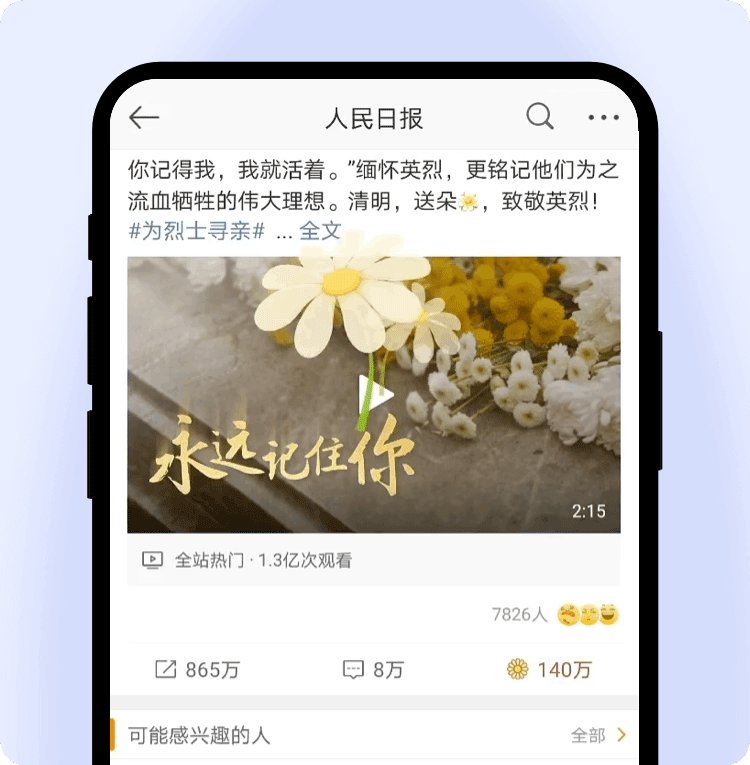
「微博」在清明节期间,针对实事相关内容的点赞图标会更换为“小白花”,烘托特殊日期的社区氛围。

5. 基于产品功能的有效补充
社交互动也可以为有着明确用户心智的产品,发掘出新的互动增长场景。
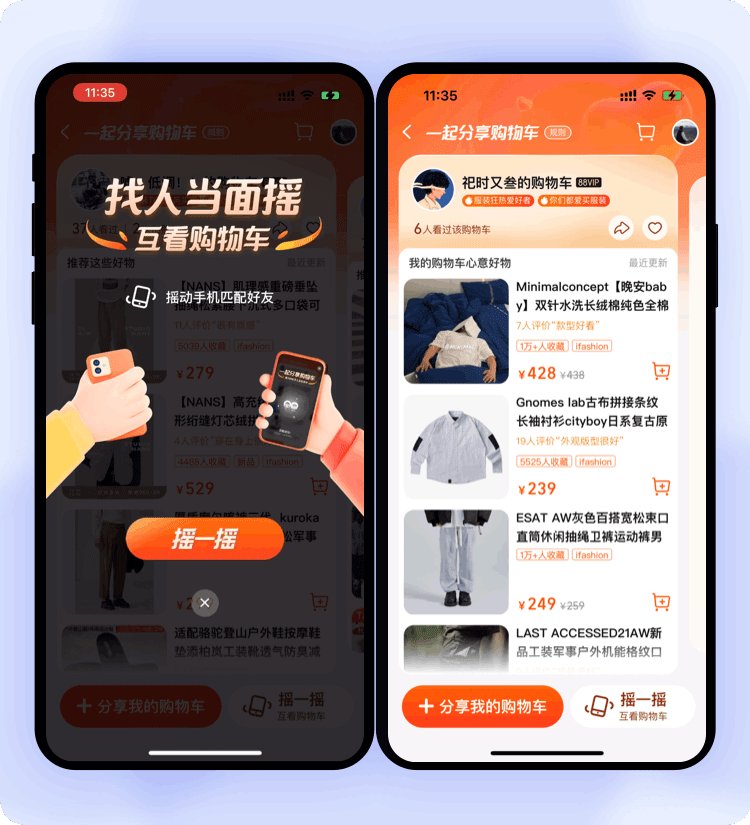
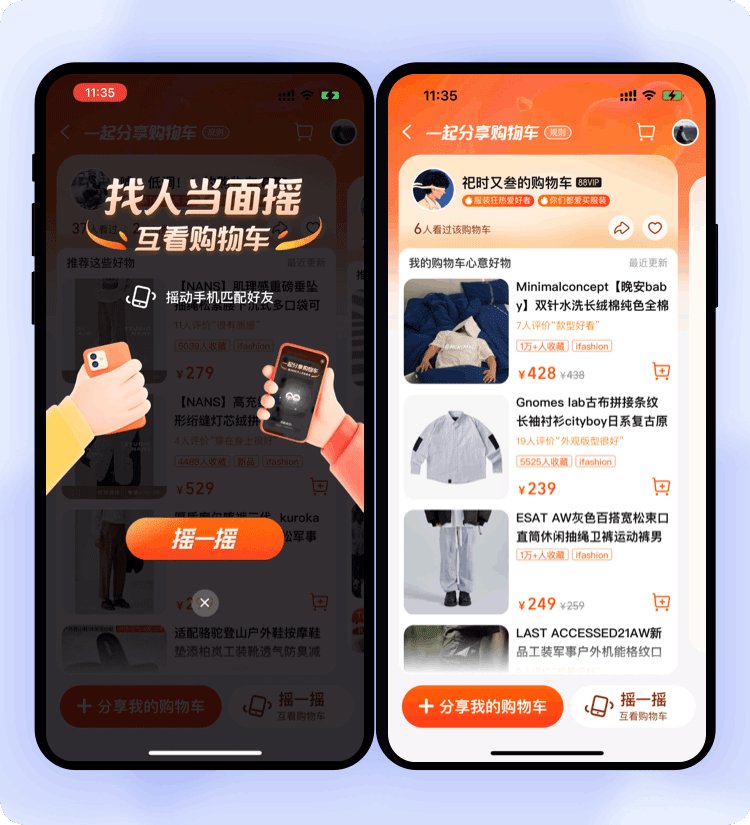
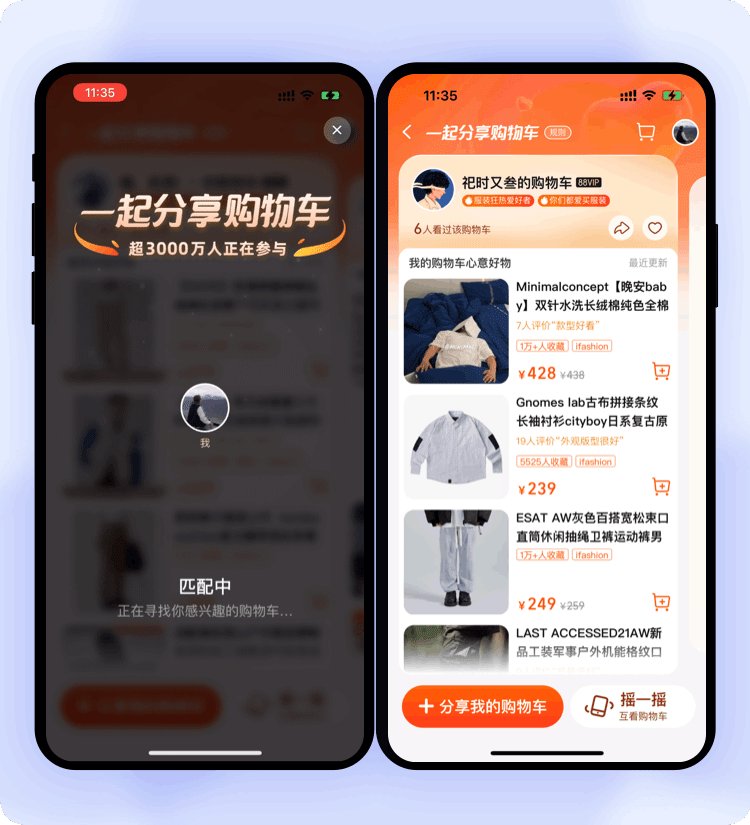
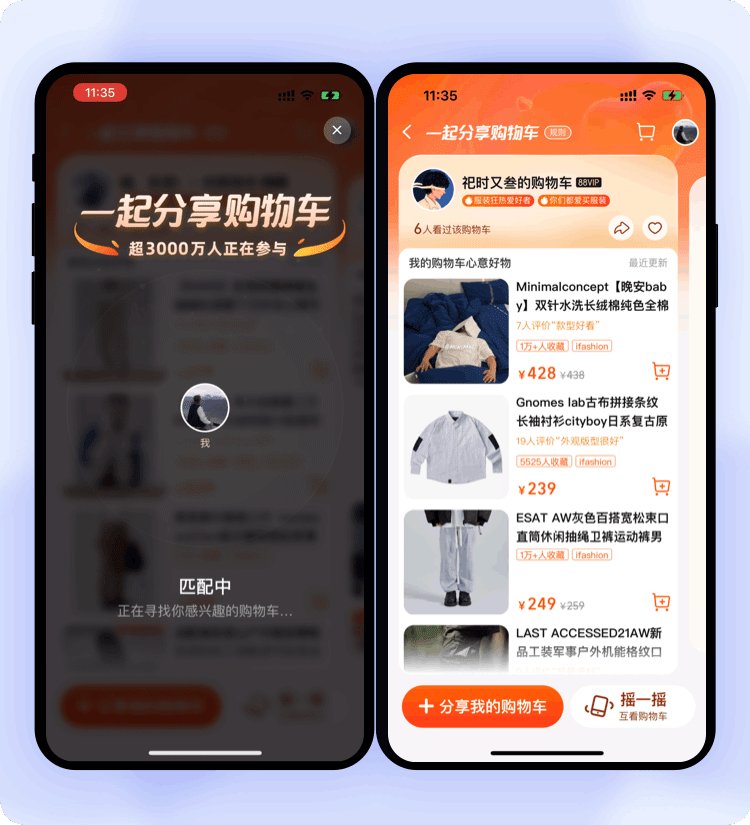
「淘宝」在用户心中是一个纯纯的购物产品,为满足好友之间互相分享商品 ,互抄作业的日常生活场景,顺势推出「分享购物车」的社交互动方式。打开购物车与好友同时摇一摇手机,即可查看对方的购物车,可以快捷加购,提升了用户体验。



 有灵感能出界于2022-01-04发布在
有灵感能出界于2022-01-04发布在