一、高效
通过合理的信息组织形式和表单组件的使用,使用户可以快速完成表单页任务。
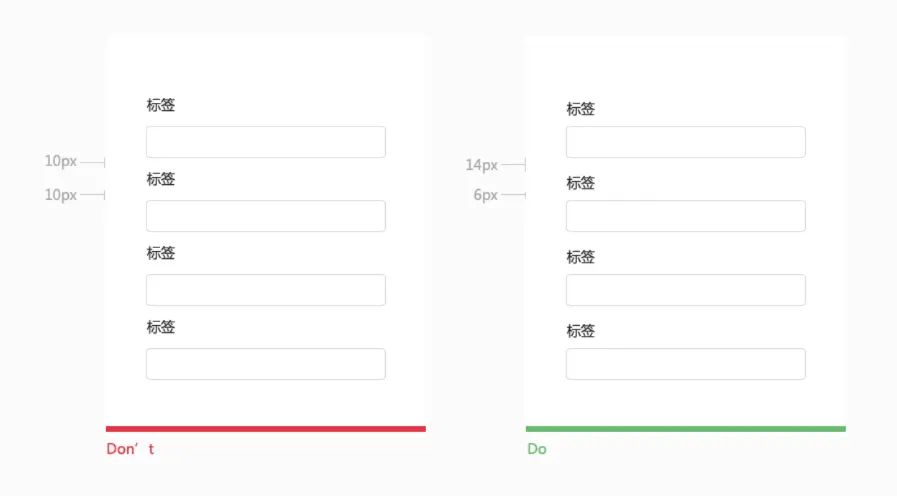
1) 标签和输入框成组
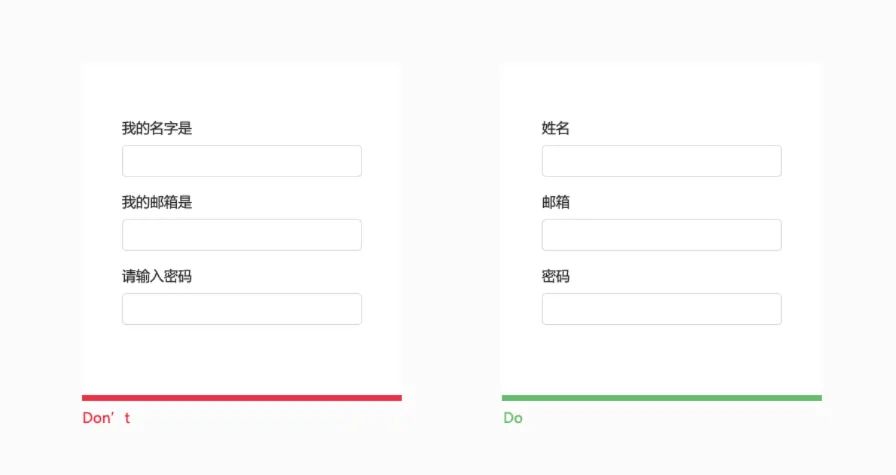
使标签和输入框两两组合,用间隔的大小来形成组的概念,否则就会如左图所示,分不清楚那个标签和哪个输入框是匹配的,容易产生混淆,使用户感到困惑。

2) 选择合理的标签对齐方式
标签常见的对齐方式有:顶对齐、左对齐、右对齐,另外还有不常见的表单域内对齐。
有的时候我们希望用户尽可能快地填写表格,但有些场景下我们需要故意让用户慢下来,以便他们用心地留意并阅读标签。
不同的对齐方式适合不同的应用场景,下图表格是Matteo Penzo根据表单标签对齐方式研究出的时间表,可供使用参考:

左对齐
优点:用户视觉动线左对齐,方便阅读,节约垂直空间。
缺点:填写速度慢,浪费横向空间,标签长度和输入框弹性小。
用户存留时间较长,所以左对齐标签一般用于购买类需要用户仔细看、谨慎选择。

右对齐
优点:节约垂直空间,表单标签和表单域距离近所以有利于用户高效填写。
缺点:可读性较弱,横向占用空间大,不利于狭长页面布局,标签长度和输入框弹性小。
右标签一般用于需要高效填写的表单,比如账号的基本信息。
顶对齐
优点:视觉舒适、用户浏览和填写表单的速度较快,节约横向空间。
缺点:占用垂直空间。
在移动端产品设计中,下拉的交互比左右滑动的交互更为便捷,所以采用顶部标签较常见。
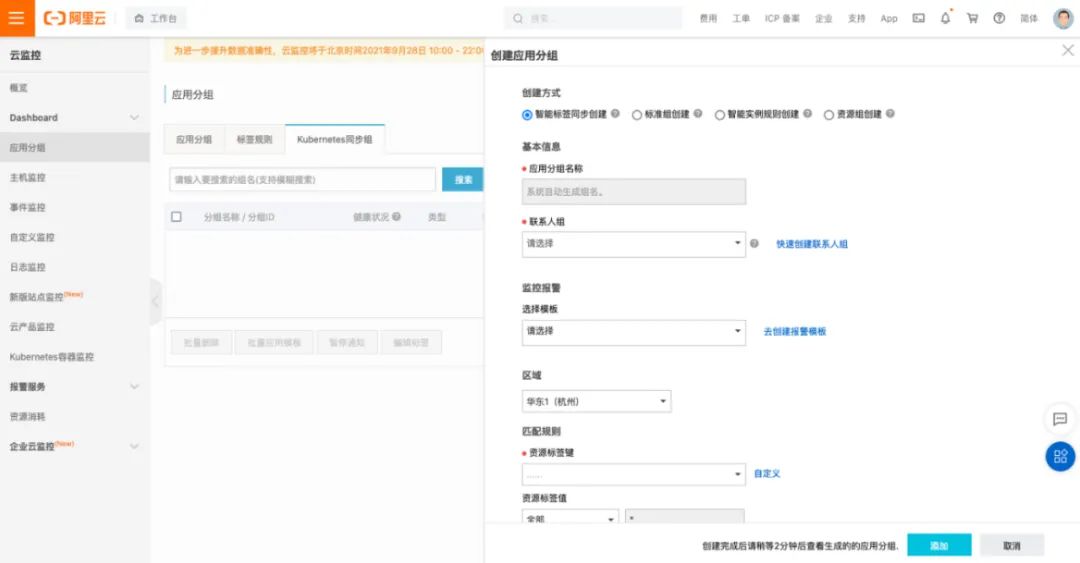
顶部对齐可以让用户快速填写表单,完成任务的场景一般采用顶部标签,例如阿里云的创建应用分组。

表单域内对齐:
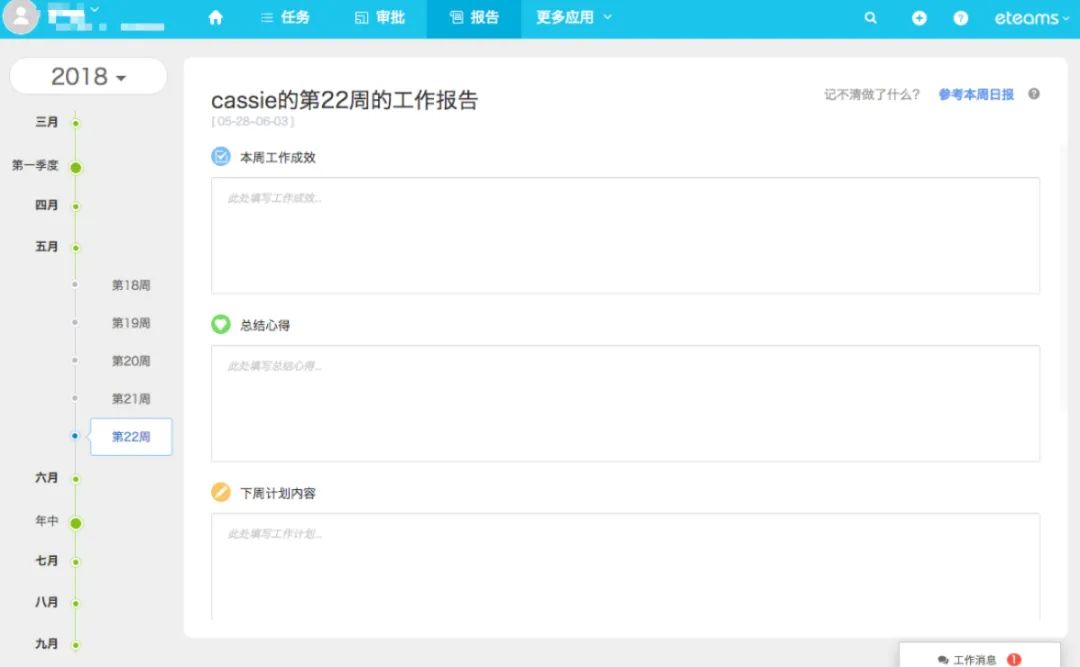
优点:最节省空间,多用于移动端和登陆页面。
缺点:输入时和输入后标签消失,令用户迷茫,字段多的表单不建议使用。
优化方式1:可优化为浮动标签,输入时标签移动到输入框上方。既保留了简约也可以保留标签,给用户带来比较情感化的体验。

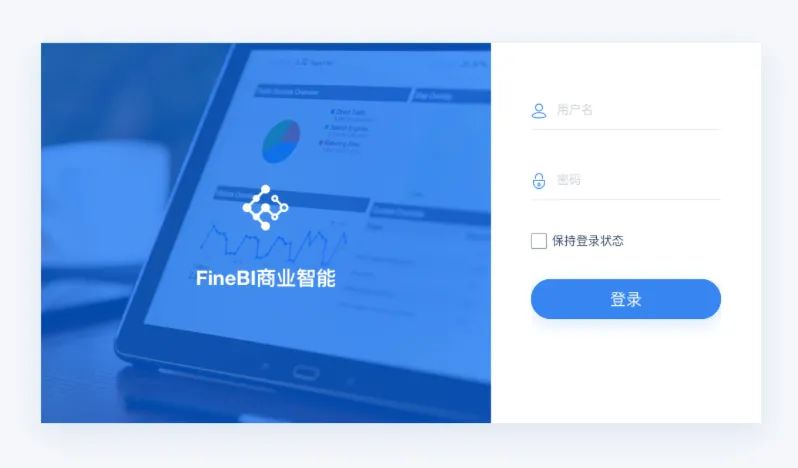
优化方式2:将标签改为图标,如注册登陆等表单。

3) 任务拆解和编排
将大型、复杂任务拆解为多个部分,并按照相关性分组,减轻用户输入负担。
尽管每部分内容单独处理,但最终一起完成提交,适用于大型、复杂表单,通过适当的任务分割降低用户出错率。

4) 折叠不重要非必填信息
在能完整获取需要信息的前提下,输入项越少越好。
当表单页很长且有些信息非必填,或者说填写后的意义不大的情况下,可以考虑将非必要信息折叠收起,点击“展示更多”下拉展开全部表单项,让用户可以选择性录入不重要的信息。
默认收起

点击展开

5) 智能默认值
使用智能默认使用户完成表单速度更快、更准确,能满足多数人需要的默认选择,从而帮助用户填写单据。
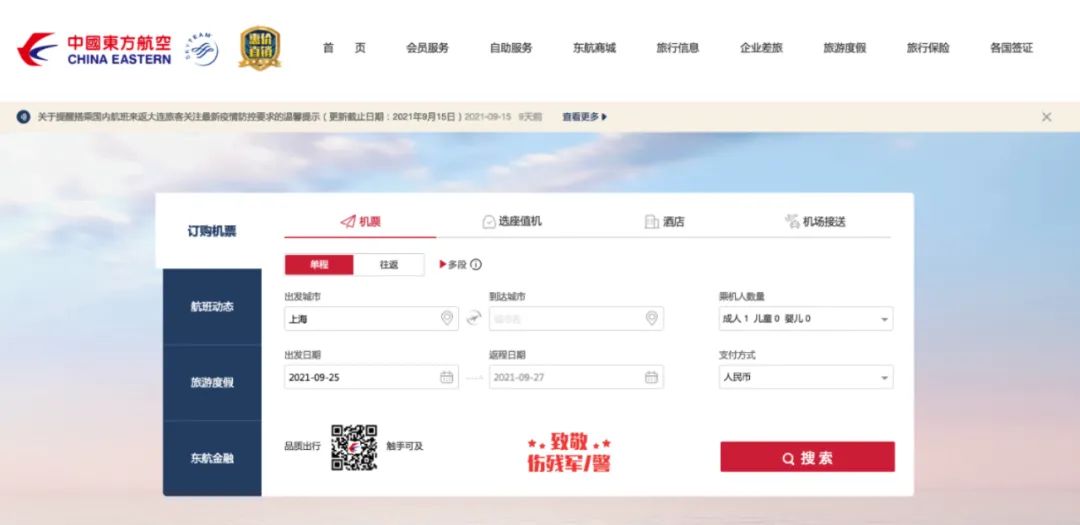
根据搜索、联想,自动显示匹配信息(如自动搜索、邮箱后缀联想、定位地址),如下图东航的搜索机票的表单,出发地和支付方式根据定位地址给了一个自动匹配,乘机人数量、出发及返程时间给了一个默认时间。

二、明确
快速定位重要信息和目标选项;
标题、选项、提示等内容准确传达含义;
让用户感知不同大小操作的前因后果,并及时响应相关反馈。
1) 表单过长时采用锚点定位
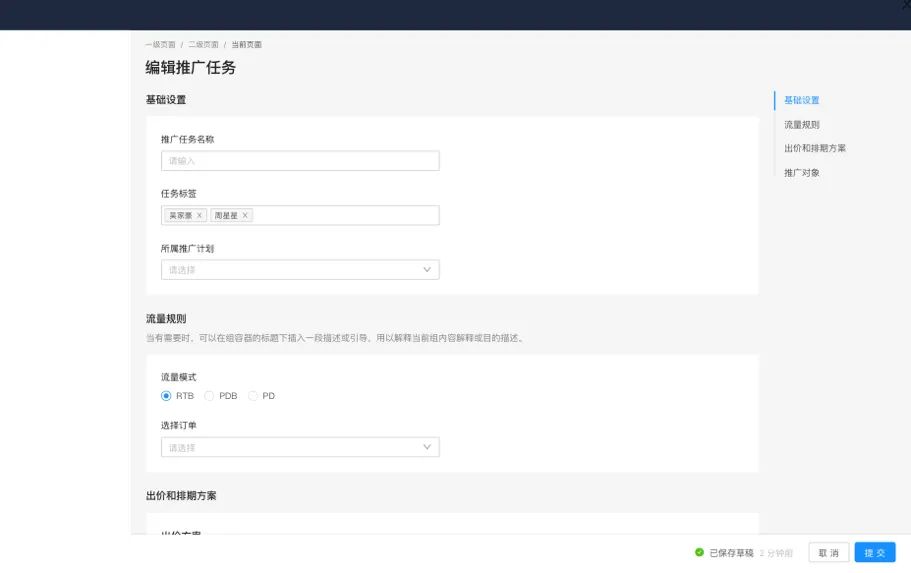
如果表单详情信息过长,可以考虑将锚点定位,点击锚点定位的标题即可自动定位到该区域,方便用户快速定位浏览位置。

锚点定位式表单适用于时间线性信息内容的输入,但用户可以自由地而非线性地填写整个表单中的信息,为用户提供更多的灵活性。

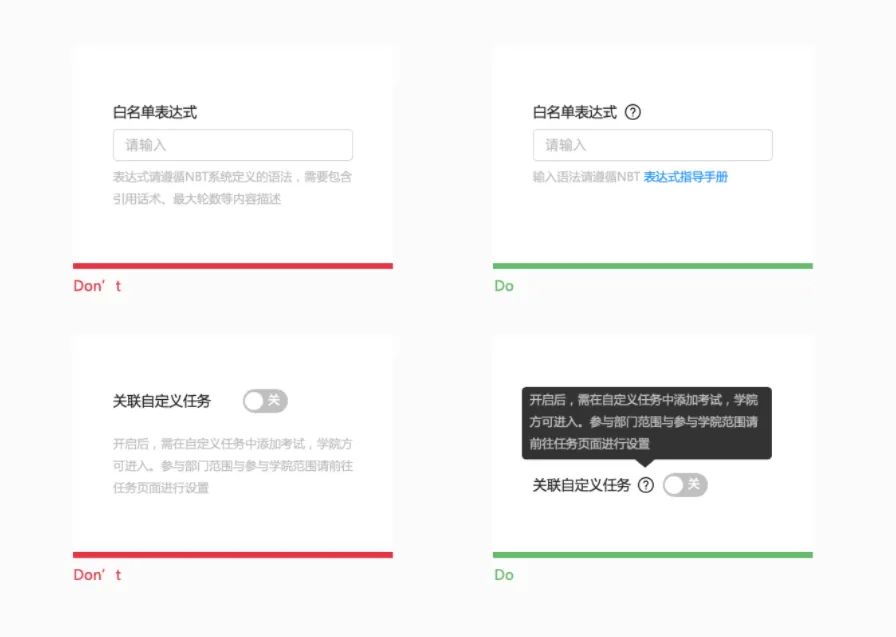
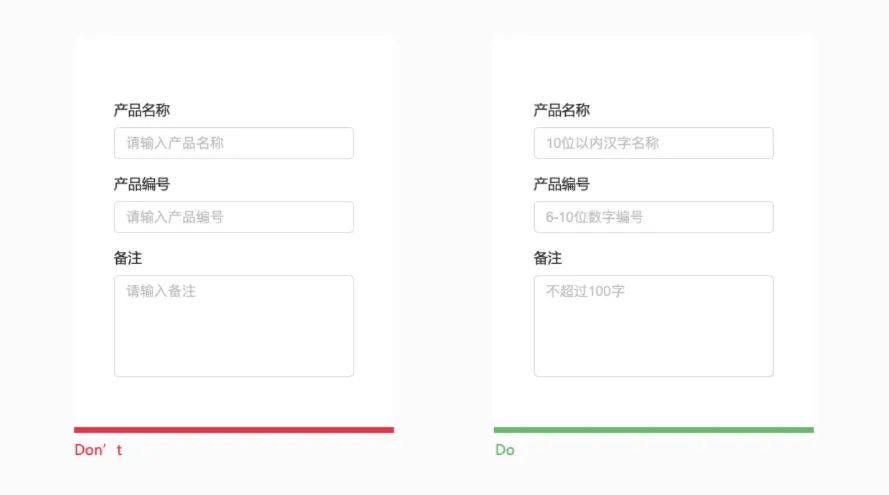
2) 明确的标签及提示
表单项的标签不要使用字段过长或不易理解的词汇,造成理解成本及沉重感。

如果不可避免使用少见词汇,可使用链接文字、图标等元素辅助设计。

预填提示避免正确的“废话”。

3) 合理设置必填项
当必填项比重不大则需要标注必填项表识加“*”;
当必填项数量占比很大,非必填项只占很少部分时可直接标注非必填项,降低用户的视觉干扰;
当全部为必填项时可以不用标示;

4) 选择合适的生效模式
即时生效模式:用户在修改选项即生效,常用于列表上的筛选-气泡卡片表单,根据筛选内容即时调整表格内容。

提交生效模式:当设置项之间有关联关系,使用提交生效模式。
三、安全感
合理的操作结果保障机制,给用户填写表单提供安全感。
1) 字段输入完成后再进行内联验证
不要在输入过程中边输入边进行内联验证,用户还未输入完成就进行了内联验证,会一直出现错误,会让用户产生恐惧。
在完成一个字段后再进行内联验证,比如当姓名输入框失去焦点后,再进行内联验证。

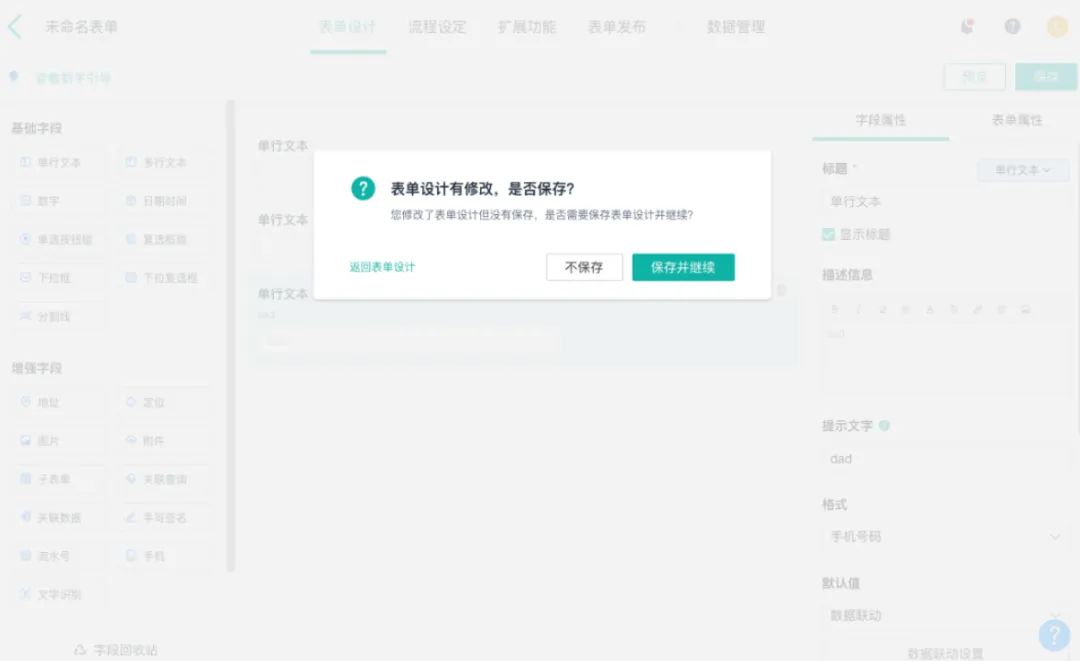
2) 提供即时保存
编辑表单没有保存就跳转或关闭页面时提供弹窗提示,以及针对复杂表单提供分布或即时保存机制。

3) 提供回退功能
针对不同场景任务提供返回、重置、取消、清空、撤销等后悔药和速效药功能。


 杜晓于2022-03-11发布在
杜晓于2022-03-11发布在