这一两年,我们团队设计师经常会做一些视觉改版的项目并在后期进行复盘总结。我们通常把这些项目简称为app视觉改版、风格升级等等,那么今天我们要聊的“视觉品牌”概念是不是一样的呢?定义app视觉品牌的流程是怎样的,有哪些操作方法呢?
一、视觉风格与视觉品牌
视觉品牌这一概念,既陌生又熟悉。大部分ui设计师都或多或少做过视觉改版或者风格升级,先来看两个概念:视觉风格&视觉品牌。
 ▲视觉风格&视觉品牌重点偏向
▲视觉风格&视觉品牌重点偏向
风格是艺术概念,是在整体上呈现的有代表性的一种面貌。风格能反映时代、思想、审美等特性。也是设计师对审美独特鲜明的理解。那么视觉品牌呢?它除了要体现产品本身特性,融入产品希望传达的感受,也要思考什么对用户有意义。
研究视觉品牌,就是探索如何通过设计维护用户对于产品的好感度 ,通过有共鸣的设计传递正能量,让产品获得最大的认同。简单来说:视觉风格重点是设计师对审美的传达;视觉品牌则是通过挖掘产品有价值的特点,创造有共鸣的视觉去打动用户,助力产品。

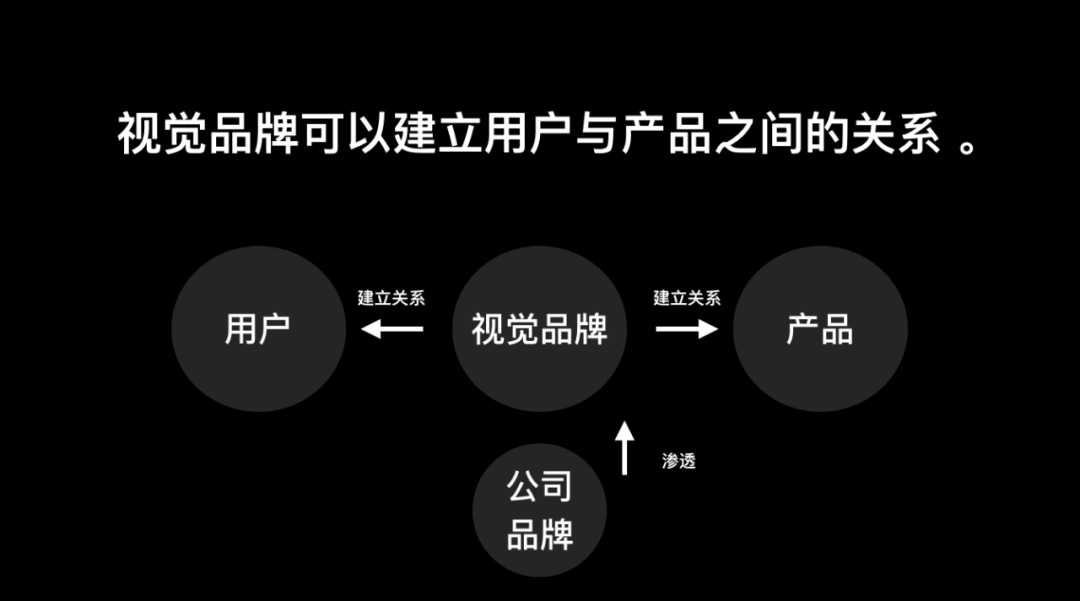
▲视觉品牌作用
了解完视觉品牌的概念,我们简单聊下它的作用。视觉品牌最大作用是建立用户和产品的关系。vivo互联网单个产品的视觉品牌也受vivo母品牌影响,不同业务被渗透的程度不同。比如vivo品牌对vivo官网,vivo商城影响比较大,但是对浏览器,i视频,短视频的影响就比较小。
二、视觉品牌设计流程
那么,如何定义好产品的视觉品牌?借企业文化里的一句话:做正确的事,并把事情做正确。在设计工作中,这句话也有一定的指导意义,我们先要确定是否要做视觉品牌,再用合理的流程规划好每一步。
结合过往的业务经验来看,对于已有视觉风格的产品来说,需要满足以下两个情况之一才是最适合做视觉品牌工作的时候:
1、产品转型、重大业务调整(包括用户人群、需求变化等);
2、与相关行业设计语言水准差距巨大。
另外需要考虑的还有时间安排,由于整个流程耗时需要大约12周(3个月),所以设计师前期就要做好时间规划。
确定要做视觉品牌工作后,需要准备哪些资料?项目环节和流程如何?让我们来看下这12周需要做的事情和基本顺序:
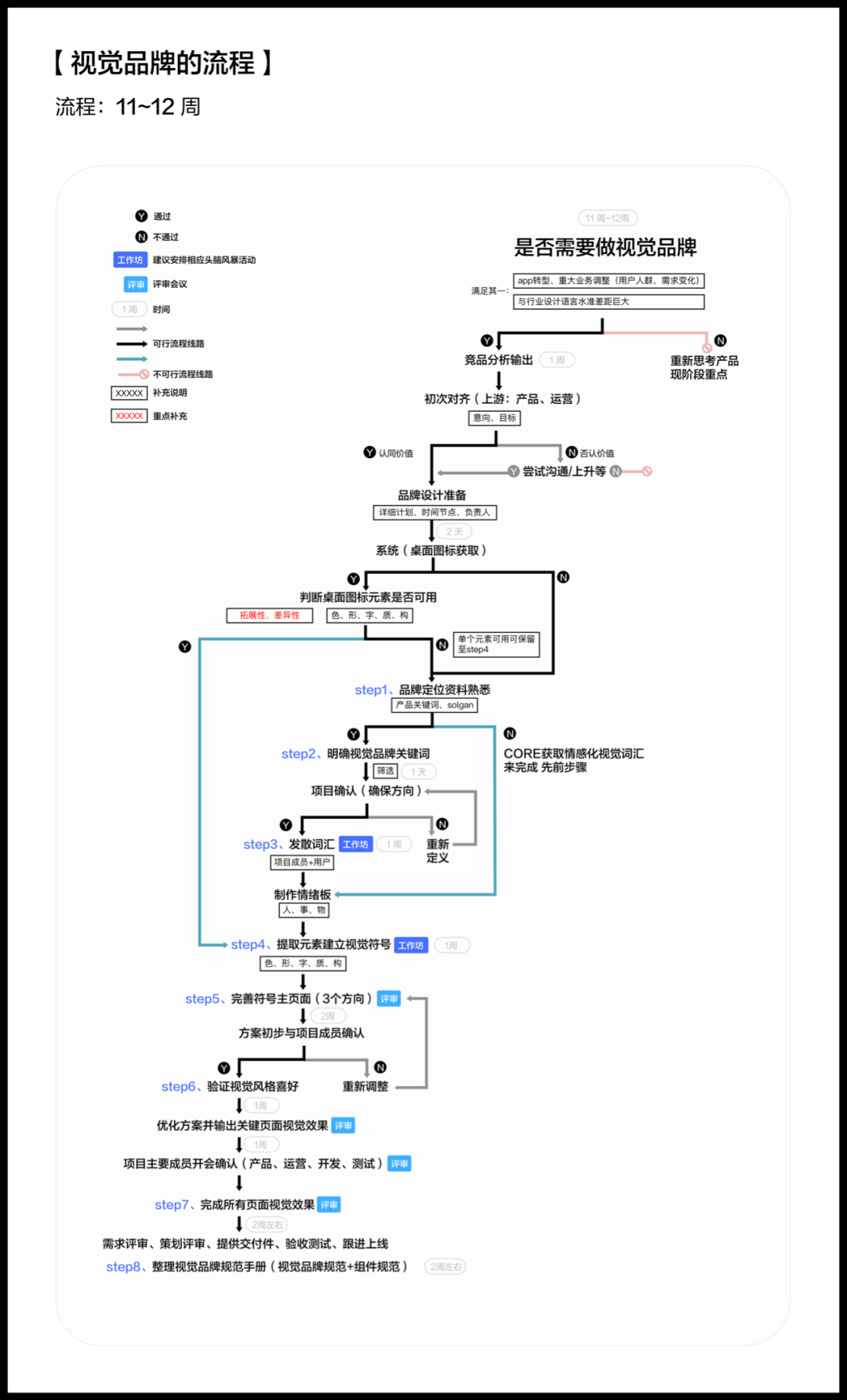
 ▲视觉品牌的流程
▲视觉品牌的流程
我们接下来会重点介绍流程中关键的8个步骤(图标标蓝色的step1~8):
品牌定位资料熟悉
明确视觉品牌关键词
关键词发散和可视化
提取元素建立视觉符号
完善主要页面
验证视觉风格喜好
完成所有页面的视觉效果
整理成视觉品牌规范手册
1 、品牌定位资料熟悉
大部分项目的产品,运营和用研角色会提前做一些品牌定位的工作(品牌屋),品牌屋有助于我们对产品各方面进行解读。这类资料一般我们都可以获得,设计师可以从中了解到目前我们产品全面信息,包括:产品形象、调性、核心价值观等。
我们需要的关键信息:产品关键词就可以从中找到。如果品牌屋资料不够明确或者设计师对确定的词汇抱有疑问,我们还可以通过工作坊形式,邀请项目核心成员进行脑暴会议,讨论出合适的词语。
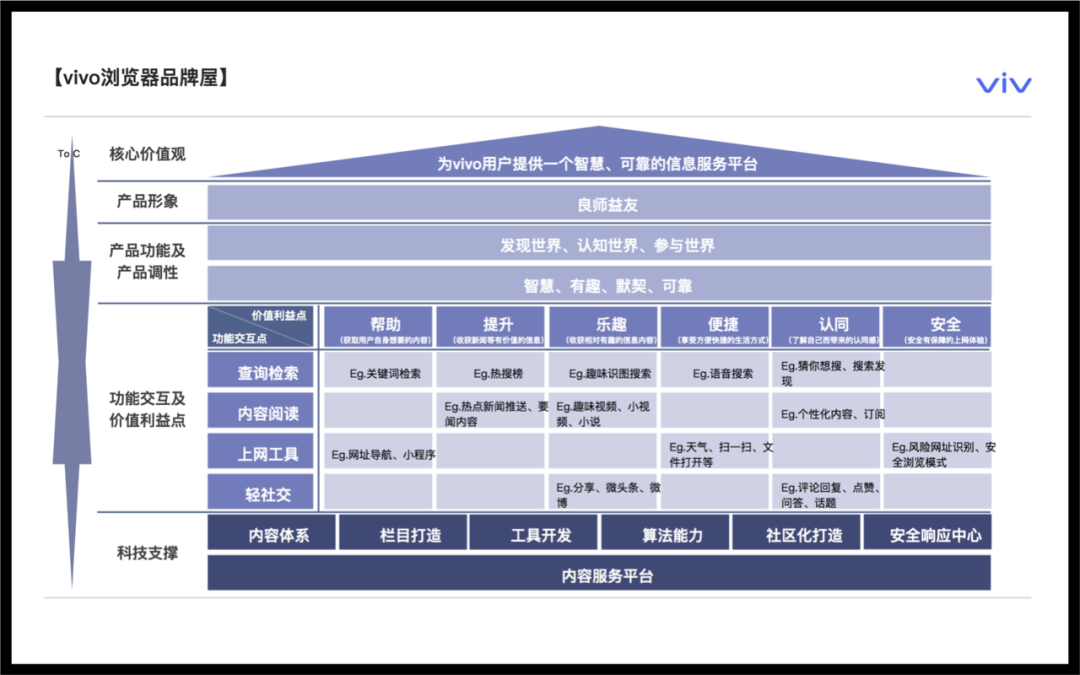
 ▲案例:vivo浏览器品牌屋
▲案例:vivo浏览器品牌屋
图中为浏览器品牌屋资料案例,经过项目成员讨论,浏览器产品最终关键词:智慧、有趣、默契、可靠、年轻。
2、 明确视觉品牌关键词
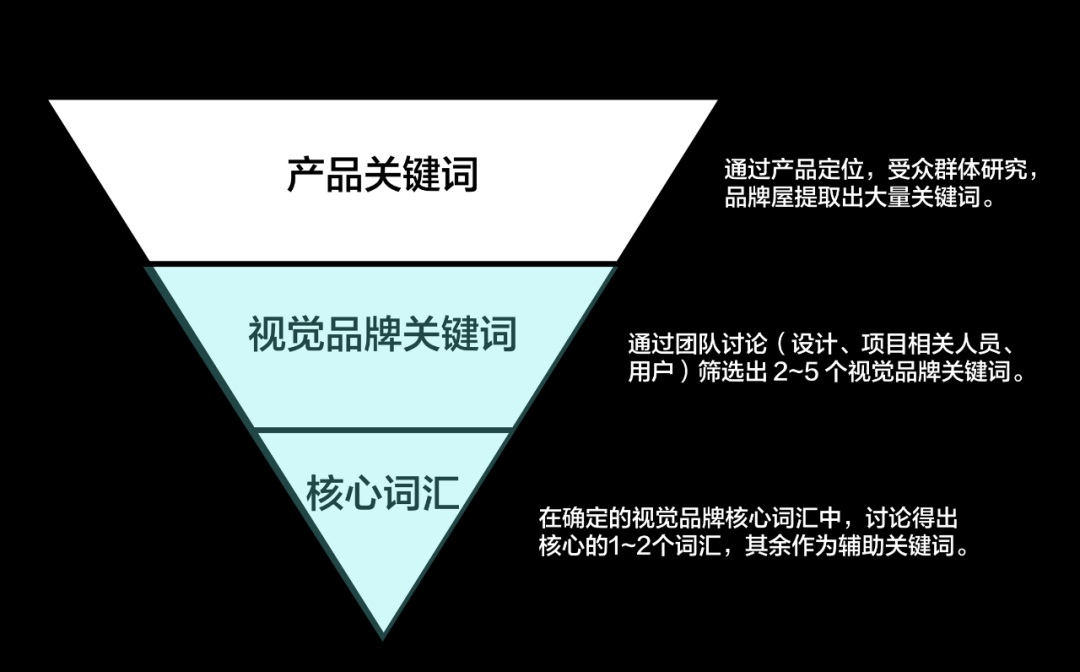
然后,从产品关键词里,我们需要选出符合产品定位又能达到受众心理预期的视觉品牌关键词,聚焦产品的视觉调性。视觉关键词一般有2~5个,需要视觉专业团队、项目相关人员、核心用户一起来挑选,用户的选择可以放在问卷里进行,通过快速测试了解用户对产品的视觉感受和期待。
如果确定的视觉品牌关键词比较多,可以适当确立1~2个核心视觉词汇,便于聚焦后期的风格指导。
 ▲明确视觉品牌关键词
▲明确视觉品牌关键词
选择标准有两条:
(1)延展性高,有一定视觉可视化潜力:词汇要抽象化,不能过于具体,一般都是描述情绪,气氛,氛围或者感受之类的。
(2)贴合公司品牌文化:追求乐趣、充满活力、专业音质、极致影像、愉悦体验、敢于追求极致、持续创造惊喜。
3、 关键词发散和可视化
发散
视觉品牌关键词选定后,在绘制可视化的情绪版之前,还差一步,就是针对选出来的词进行发散。做这一步的目的是希望设计师的思维能够尽可能打开,收获更大范围的灵感和思考。
我们通过三层映射方式,分别对2~5个视觉品牌关键词进行发散收获大量衍生词。(图中以词语“友好”为案例,分别进行物化、心境、视觉映射出大量衍生词语。)
 ▲三层映射案例:词语友好
▲三层映射案例:词语友好
在大量衍生词里,我们还要经过一轮讨论筛选,去掉不合适的词语。主要看衍生词和我们的视觉关键词的关联度是否足够高,以及是否适合用视觉语言表达等。
如果项目没有做品牌相关的工作,没有产品关键词,那我们前3步骤怎么办?遇到这种情况,我们要怎么深入下去?当然,你可以尝试推进项目去做一下品牌屋,这对各个角色在产品认知上有很大的帮助。
其实还有一个工具方法能够帮助我们较好的完成各类关键词提取。(Design OtoO 主要是察觉用户情感化的一个工具,工具里得出该类别情感相关词汇和我们想要得出的视觉品牌关键词概念非常接近,所以推荐作为遇到这类情况的解决方法。)
 ▲Design OtoO方法
▲Design OtoO方法
设为⭐️星标,回复“情绪板”领阿里妈妈
视觉设计情绪板、吉祥物手册等文件
这套工具方法的核心步骤分别是:收集,组织,反应,评估。每一步都有一些工具模型可以套用,能够较准的帮助大家达到目标,找出合适的关键词。
可视化
前面我们得出筛选后的衍生词,是为了之后可以做出更全面、精准的可视化情绪版。很多设计师在情绪版制作上比较随意,这里也给大家一些我们团队常用来搭建情绪版的方式。
一般我们将收集的图片依照3个维度(人物、场景、物体)进行归纳整理,这样共性的东西更容易被发现。当然,拼贴整理的方式很多种,也包括常见的任意拼贴、参考式拼贴和精致化拼贴。大家可以多试一些平时不怎么用的维度进行拼接,也许会带来不一样的灵感。

▲情绪板拼贴常用方法
4、 提取元素建立视觉符号
每个情绪版带来的设计灵感都不相同,所以最终会有多个视觉符号方案。第四个step就是来解说如何从单个的情绪版里提取视觉符号的特征。
 ▲组成视觉语言最基本的五个维度
▲组成视觉语言最基本的五个维度
“形色字构质”是组成视觉语言最基本的五个维度,当你描绘一个东西的样子时,你通常会从这五个维度去阐述。所以,我们也从5个维度来提取视觉符号的特征。
需要注意:五个维度不一定需要全部进行提炼,有时候遇到前期已经确定的就可以直接拿来用,也有的不涉及的,比如字体可能在部分图标里没有出现也就不需要提炼。让我们来对色彩、图形、字体、质感、构成这5个维度来细细展开:
(1) 色彩

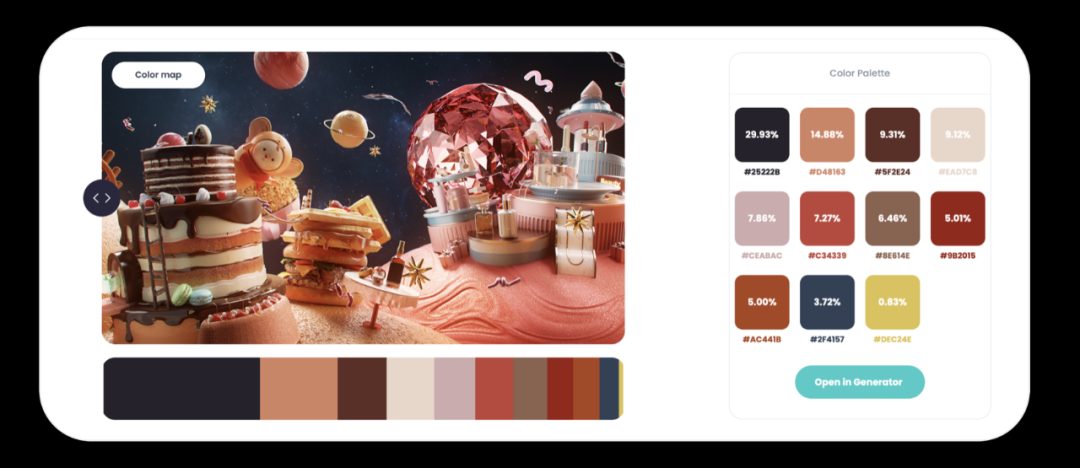
▲快捷工具Dopelycolor对图片进行色彩分析
色彩提取常规是可以从情绪版里找出的,最简单的办法就是找出占比高的色彩并判断选择。这里分享一个快捷工具Dopelycolor ,能快速让你提取图片中颜色,以及占比,让你清晰的了解图片用色情况。

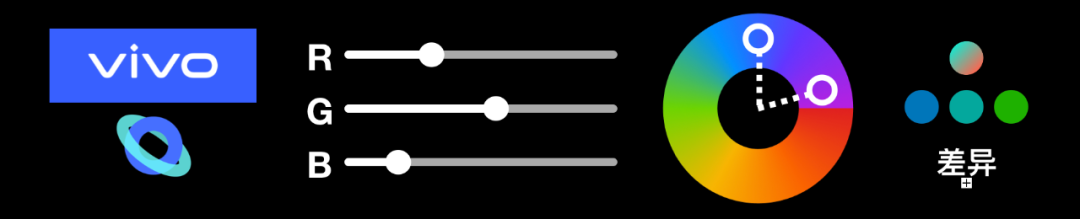
▲提炼色彩需要重要关注4点
需要注意的有以下几点:
已有的品牌色是否要延续使用;
选中颜色需要后期调整三元素,达到最好的视觉效果;
如果有辅色,主辅色多结合色环考虑合理性;
你选的颜色是不是和市面竞品太过雷同,是否要做点差异化?
(2) 图形
对于我们大多数产品目前现状,符号基础图形是不宜变动的。大环境也是如此,例如很大一部分视频类应用图标都围绕播放三角展开。因为变化会引起用户新的理解,可能会带来识别和理解的成本,所以项目设计师在方案的设计阶段,会多做几个保守的常用图形相关方案。
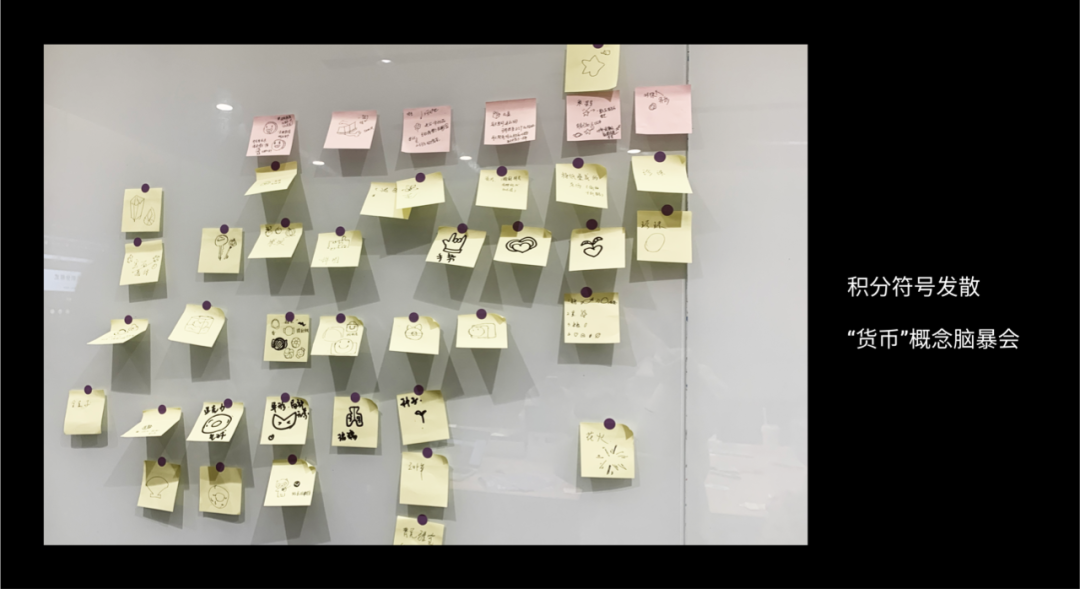
另外,在没有基础图形的产品品牌中,通常需要通过脑暴会去讨论出适合产品的符号基础形态。例如vivo积分商城在视觉品牌探索阶段,组织脑暴会议,邀请项目中各个关键角色一起来发散讨论适合积分产品的货币符号图形(这也是积分定义的视觉品牌符号)。

▲vivo积分商城货币符号发散脑暴会现场
基础图形获取方法介绍完了后,图形的艺术表达,也就是图形设计是需要我们通过情绪版或者常用创意手法来捕捉的。通过情绪版,我们可以提取出零碎的一些特征,这些通过观察就可以提取了。比如下面这张情绪版图上能得出的共性图形特征有:描边图形、线面结合等。另一张能看出的有:大圆角、简单几何、Q型。

▲情绪板图片提取共性特征
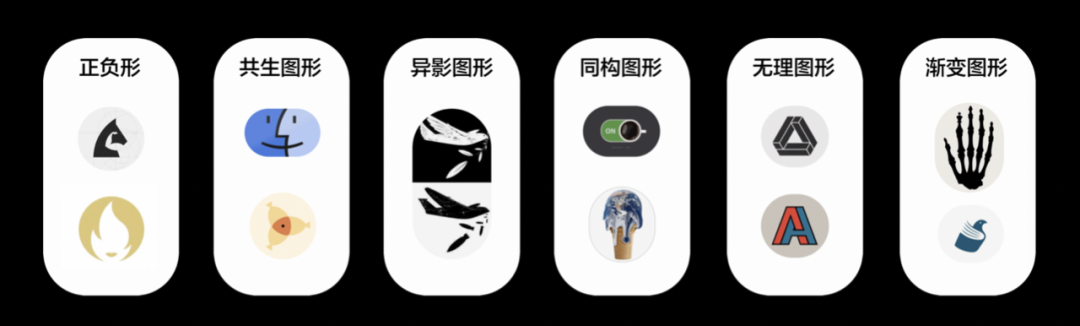
特征好提取,但是如何去用于输出我们的视觉品牌符号,这块就依赖各位设计师的设计表达了。到这一步,建议参与的设计师们进行视觉比稿。比稿的设计师们可以看一看常用的6种创意设计手法,这些创意手法都是较常见的,在设计中协助我们创意的迸发。

▲6种常见图形创意手法
(3) 文字
严格意义上,符号里的文字也是图形的一种。不过,针对用文字来做的符号,可以参考字体创意设计的10个方法。这里不一一阐释含义了,大家可以在网上找到更多每一类图形的案例和应用解说。

▲10种常见字体创意设计方法
(4) 质感
如果要进行质感的提炼和确定,除了从情绪版里能够找到一些共性的东西以外,也可以多在流行趋势、设计网站材质图形相关专题里,去尝试获取思路。在设计方案阶段,可以多去尝试不同的设计质感。

▲质感素材专题
(5) 构成
构成通常会用在版式,招贴之类的平面设计中。很多产品标志在构成上都很讲究,图标的内容和留白比例搭配合理,具备设计舒适感。我们在做符号设计时候,同样要非常关注构成,好的构成会让我们的符号更具魅力。
常用的图形构成有9种,我们在做图形时候可以多去尝试,也可以叠加尝试,找到适合的构成样式。

▲9大图形构成
案例
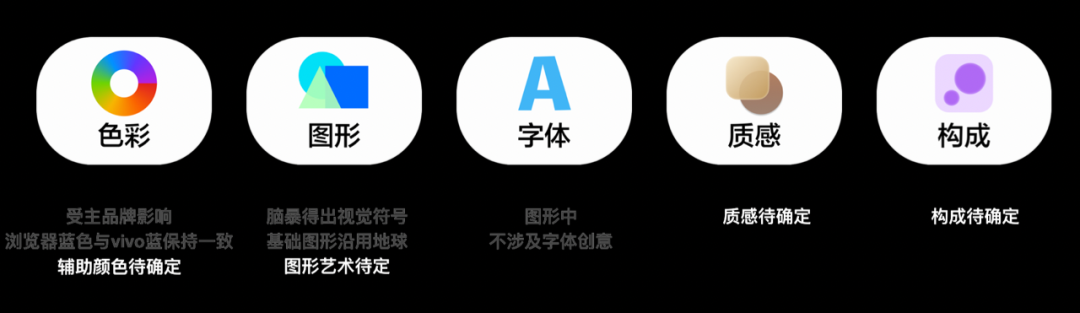
回到视觉符号提炼的5大维度方法,我们来看下vivo浏览器是如何提炼视觉品牌符号的。由于不同设计师整理的情绪版,方案都不一样,接下来来看浏览器视觉品牌探索众多方案其中的一个例子。

▲视觉符号提炼的5大维度
首先来看下浏览器目前一些背景设定,去除既定的情况,我们需要在这几个方面找寻特征(辅色、图形艺术、质感、构成),来完成我们的视觉符号。

▲vivo浏览器背景设定
在这个方案中,设计师从情绪版提取了想要的特征(图片中蓝色文字):
颜色:从情绪版提出占比较高的颜色,归纳成色组,在色环中逐一讨论去留,去除对比强烈的黄色(因为浏览器作为工具类产品并不想传达出刺激,冲突,过于活力的感受,故去除。)在邻近色(青色、皮粉色)里考虑避开性别因素,青色更加适合。然后调整一下rgb,饱和度提高一些。
图形艺术:延续地球元素,情绪版提炼的:大圆角、简单几何、Q型,描边图形,线面结合。
质感:浏览器在先前资料收集的时候就有倾向,考虑近两年手机背面AG磨砂玻璃广泛使用,界面上苹果和微软也整体设计转向毛玻璃风格,关于这类品质感和空间感明显的处理方式,浏览器设计师也想进行尝试。
构成:结合情绪版和图形构成9个方法,提取并运用的主要特征是动势,也是想赋予符号活力感受。
最后,经过草稿比稿,评审通过的方案和确定的符号5个特征如下:

▲vivo浏览器符号的5个特征
5、 完善主要页面
视觉品牌符号完成以后,接下来需要继续绘制与符号强关联的页面。这些模块有:loading、缺省、核心页面、插画插图场景。不是把视觉品牌符号简单的原封不动放在各个页面里,而是通过一些设计手法将它更好的融入在页面中。
通常,核心页面模块的视觉呈现,都是基于已定的视觉品牌符号特征去发散。目前我们团队有两种不同的思路:
一个是从先前符号里提取主要某个特征并结合场景做出版式布局的延展。类似我们做vi时候常用取logo的一部分进行图形组合再创意。
另一个是将已定符号的不同特征进行多个组合,创作出符合这些特征的衍生的新视觉。
浏览器用的第二种方法,提取出的符号特征和定好绘制要求,其中为了保持整体风格的一致性,需要绘制的模块特征应不少于一半目前特征(满足1/2),如果有新增的特征需要保持和谐,不应该有其它明显的风格倾向。
这个也是用来检查你做的系列衍生效果是否整体的标准。经常有同学做了一个很好看的缺省图,但是风格特征与已定视觉符号风格相差甚远,最后导致不能使用。
下面是vivo浏览器视觉品牌符号延展的图形或页面样式:

▲缺省图样式(6/8特征)

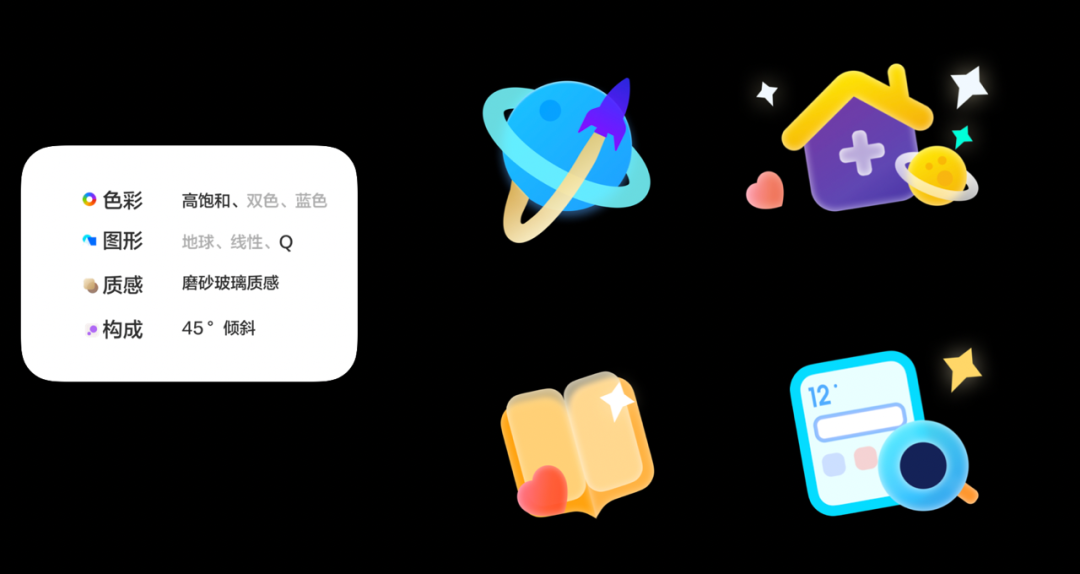
▲装饰icon图样式(4/8特征)

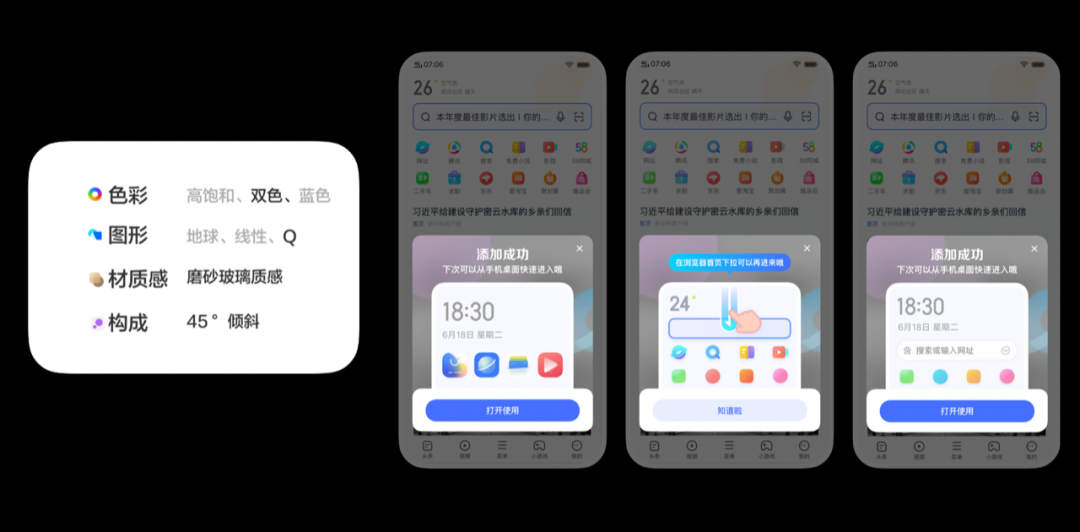
▲特殊弹出层样式(4/8特征)

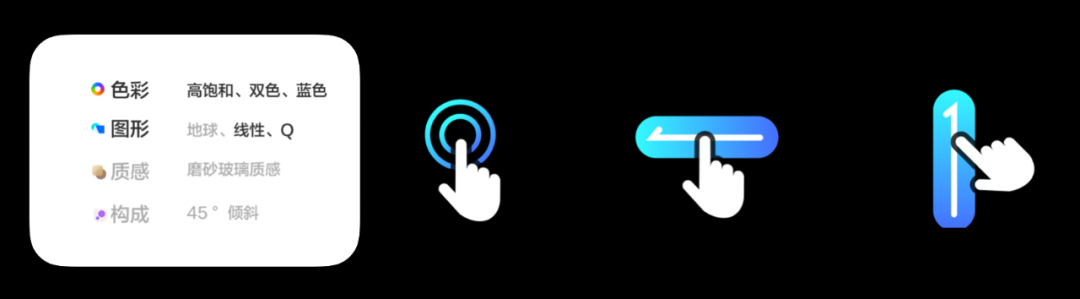
▲视频操作引导样式(4/8特征)

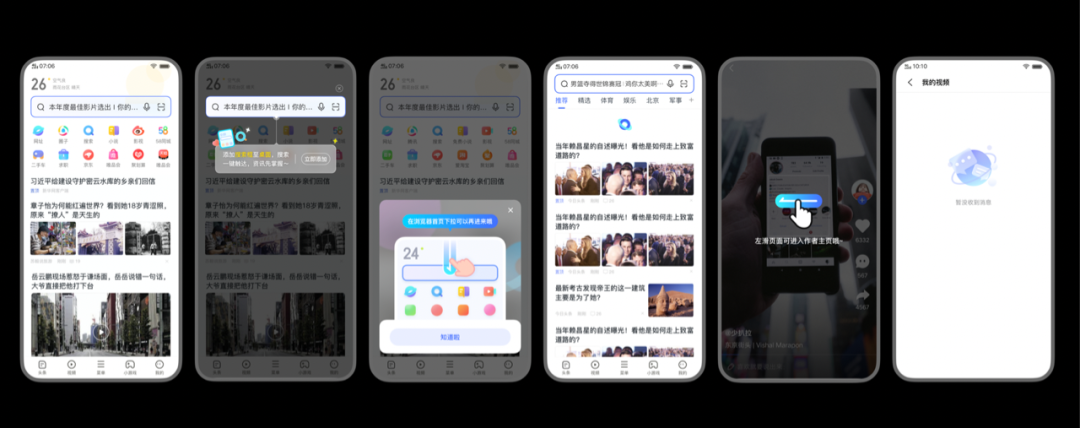
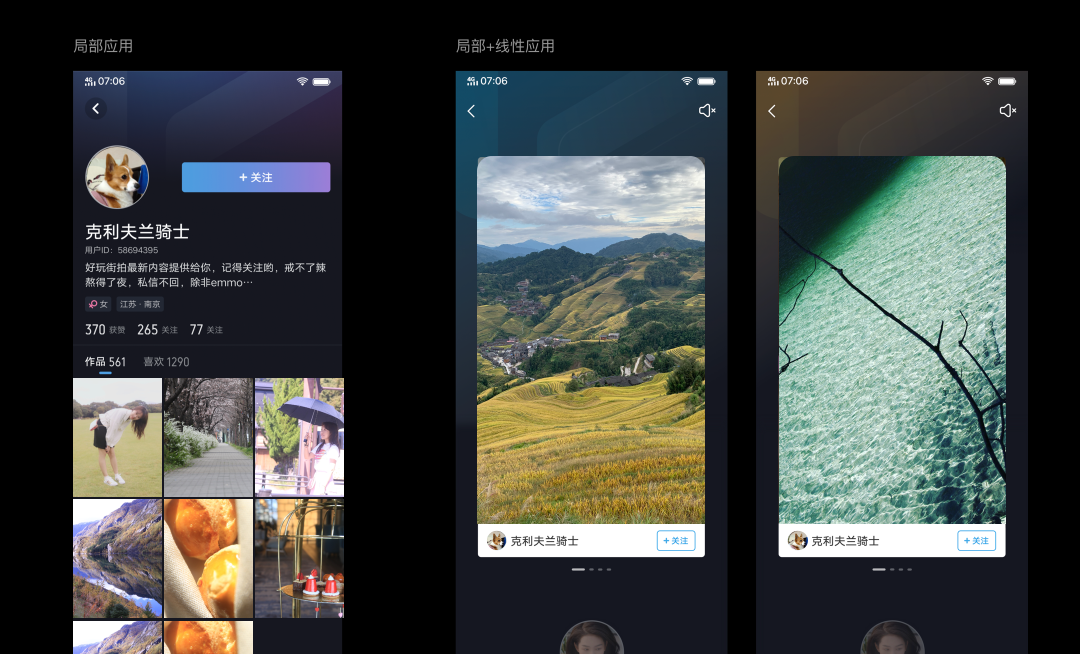
▲应用在整体页面效果
看完浏览器的符号延展方法,再来感受下另一个方法:通过符号,延展多个版式视觉的案例——短视频视觉品牌探索。项目设计师主要对视觉品牌符号图形特征做了延展,局部提炼并创新版式。
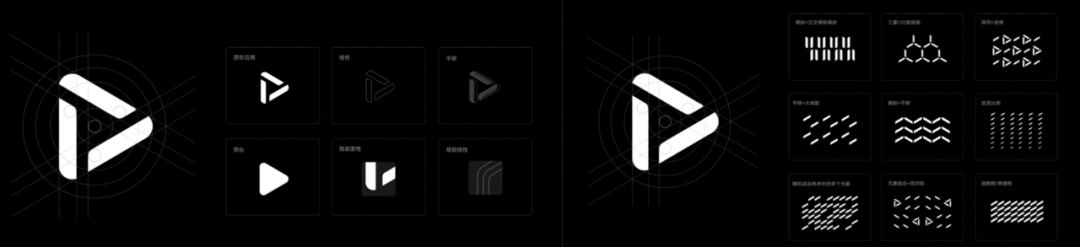
下图是短视频视觉品牌符号,基于此为基础型,设计师根据总结的6种手法,用对称、平移 等方式进行拓展,结合页面实际情况完成。

▲短视频品牌符号以及图形应用解说

▲短视频品牌符号页面背景应用

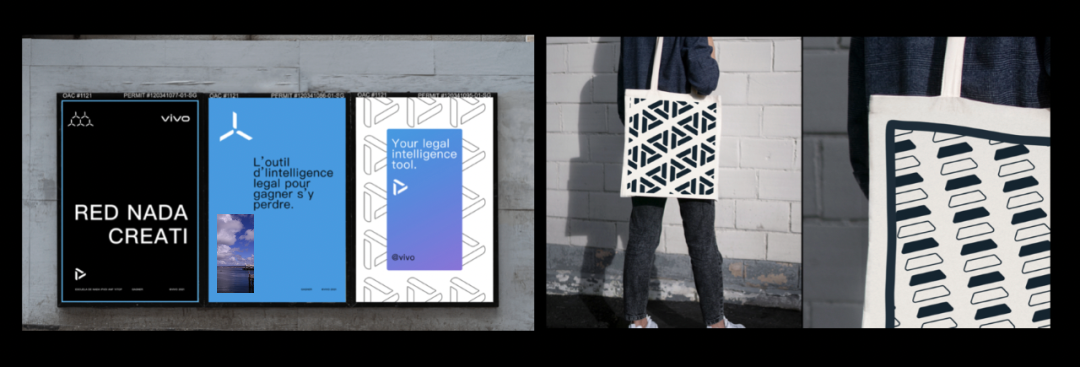
▲ 物料拓展概念
6、验证视觉风格喜好
完成主要页面后,我们会进行风格测试,用来验证不同的设计方案在用户眼里的喜好程度,从而修正设计师的认知偏差。我们建议至少完成3个视觉品牌符号方案和对应3套页面来供用户测试。
关于风格测试,是将已有的方案通过问卷和简单的线下访谈,得出用户的喜好结论。因为是敏捷测试,只需要一周就可以出结论。在这一步,有5条测试重点和对应解读需要设计师关注,具体内容参考下图:

▲5条测试重点与解读
目前vivo浏览器和i视频都在视觉品牌升级时候,运用了这个较为敏捷的测试方法。

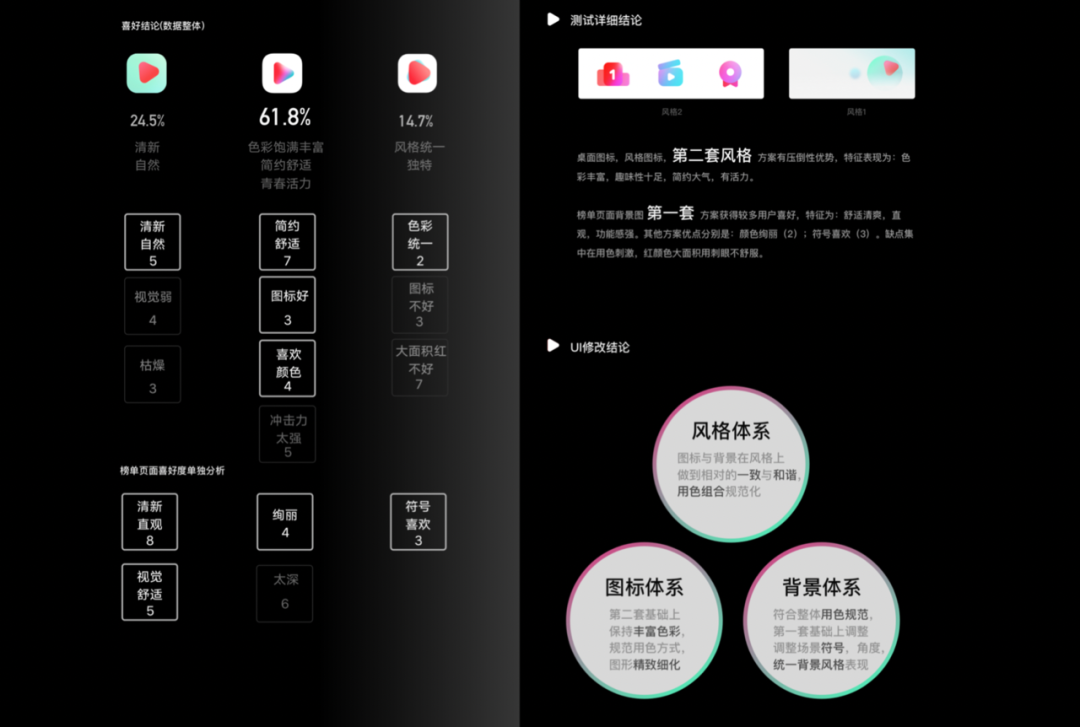
▲i视频视觉品牌3套方案风格测试复盘

▲vivo浏览器视觉品牌升级核心页面风格测试
7、完成所有页面的视觉效果
经过用户的验证和后期修改,我们确定好了唯一的一套最合适的视觉品牌。在设计组内部评审+项目组核心成员评审效果通过后,接下来工作就是按部就班的去完成后续页面的规划和落地。这一环节的工作体量较大,需要花时间去梳理替换所有页面。整体t替换预计耗时需要2周左右,建议多些成员参与完成。
8、 整理成视觉品牌规范手册
最后一步也是最重要的一步,需要把视觉品牌的设计指导和规范进行沉淀。视觉品牌规范手册是需要项目组设计师一起维护的。好的设计语言是第一步,维护和让其发挥最大价值(原则、一致性、效率)是视觉品牌规范手册的意义。

▲视觉品牌规范手册4大模块
目前我们已经梳理出vivo浏览器、短视频的视觉品牌规范手册。内容包括4个部分:品牌概述、品牌符号、视觉语言、物料规范。对产品的视觉品牌理解和如何应用会完整的体现在手册里,建议每一个参与项目设计师都应该在设计前先整体看一遍。
三、结语
视觉品牌的定义流程以及方法,是我们团队资深ui设计师第三季度重点研究和探索的产物。希望能给正在做视觉品牌相关工作的设计师带来一些帮助和启发,让我们一起优化好这个视觉品牌定义体系,为用户创造更好的视觉体验。


 设计小仙子于2021-12-03发布在
设计小仙子于2021-12-03发布在