前言:
漂亮的效果使字体元素看起来像是用精密工具切割的,并且可以为标识、标题和简单的文本块增加视觉趣味。切片文本效果可以从超级微妙(例如丢失的一小部分字母)到完全丢失的单词的主要部分。
不过使用切片文本时要记住的是,单词或中文必须始终是可读的——否则就没有什么意义了,并且你应该密切注意,以免由于切片而出现意外的字母组合或单词。下面通过一些做得很好的设计示例来看看如何让它为你提升设计感。喜欢记得收藏并转发!
1. 传统切片

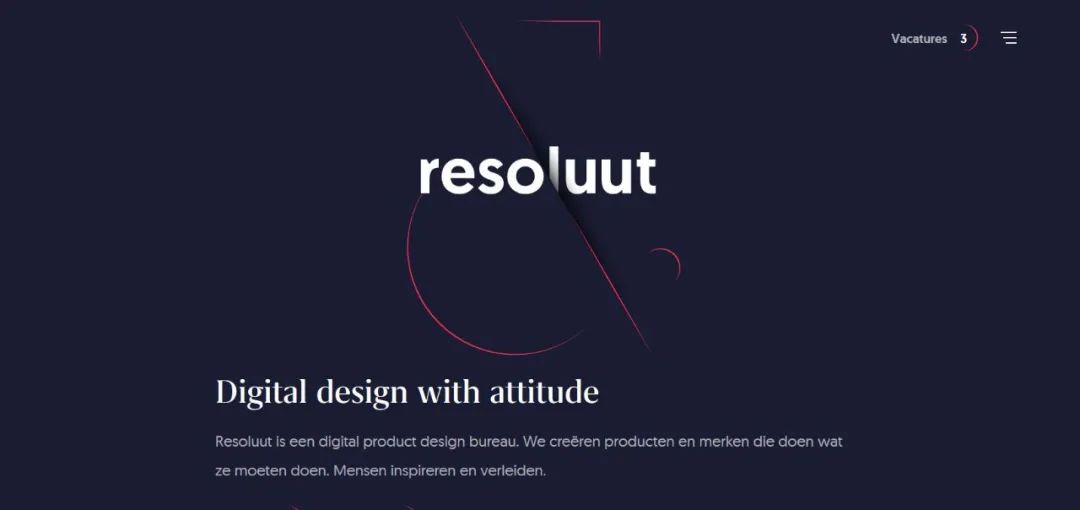
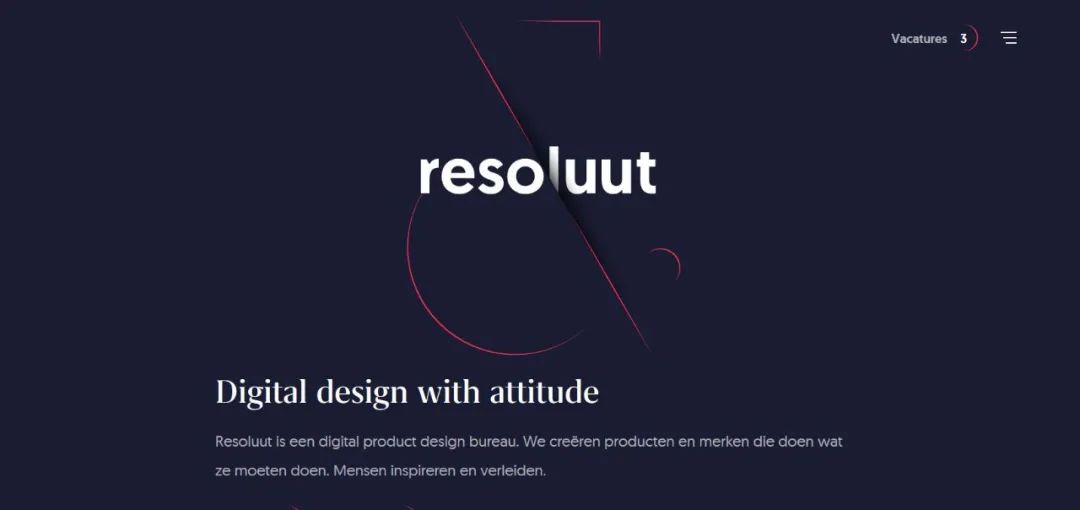
切片文本包括一个几乎分层的外观,其中一个文本元素(例如一个单词或一小组单词)在两个平面上被剪切和重叠。这种效果创造了深度,并且可以使一组简单的角色在视觉上变得有趣。Resoluut 将此效果与 & 符号结合使用,将用户吸引到设计的中心。切片文字反映了该公司专注于“有态度的数字设计”的信息,因为切片文字确实传达了一种直截了当的字体的前卫氛围。当字符集很简单(首先考虑无衬线字体)并且单词有一个自然的断点时,这种技术最有效,可以将它们剪切并保持可读性。2. 切片文字和照片

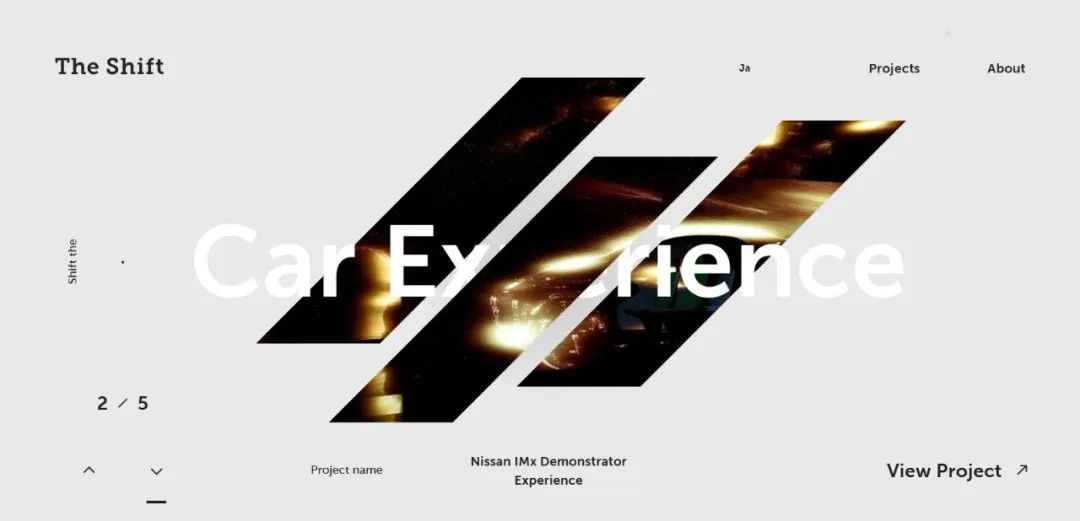
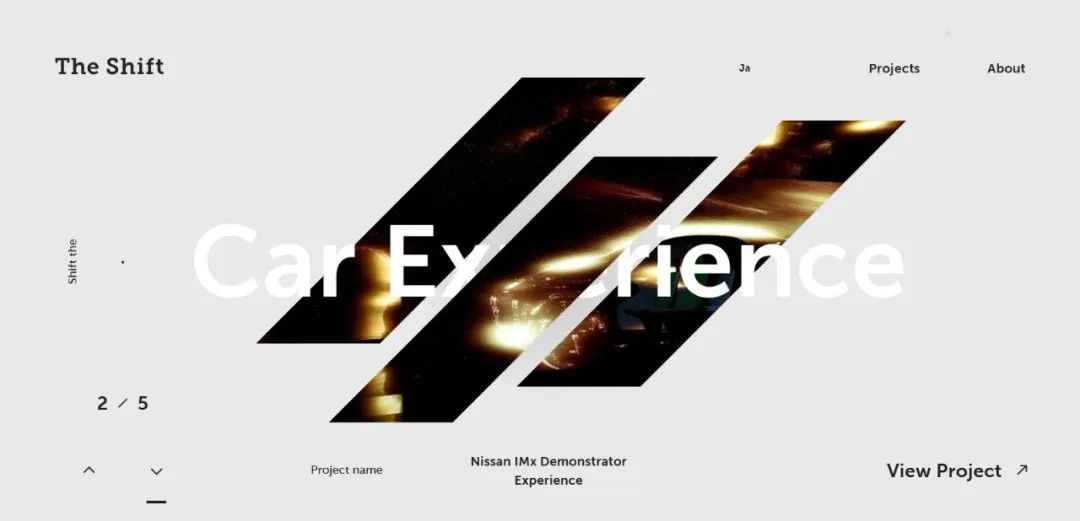
分层效果不仅限于字体和空间的组合。设计师还可以使用图像和文本来创建很酷的切片效果,例如上面来自 The Shift 的示例,单个图像(也切片)与字母的倾斜切片组合将用户吸引到设计中。虽然有些词一开始有点难以辨别,但动画之间有足够的时间来轻松地找出信息。
这种趋势非常适合数字代理商和投资组合网站,作为展示现代外观和突出创意印记的一种方式。3. 带动画的切片

切片文字效果也可以与其他时尚设计元素相结合。将切片与动画混合可以产生一个很好的视觉元素。在上面的示例中,每个切片的文本元素实际上都是导航。用户可以单击任一元素,但更令人印象深刻的是悬停动作,它将切片的文本重新组合在一起。
4. 对于标识

当你必须使用的唯一元素是文本时,切片文本可能是创建徽标的一种有趣方式。一个有趣的标识不仅仅是品牌识别的标志;它也可以是具有多种用途的高度图形元素,例如上面的衬衫设计。
处理切片文本时,请寻找自然的形状和斜度以进行切片,以便在保持易于阅读的同时看起来很有趣。注意切片创建空白的方式。上面的设计在其中使用了大量的附加信息。切片的更常见用法通常是细线,但方法(正如你从本文中的示例中看到的那样)可能会有很大差异。
5. 创建交互性

允许用户使用交互式文本和画笔组合对自己的文本进行切片,例如上面的示例。虽然文本本身并没有完全切割,但效果是在艺术制作过程中产生的。由于交互式组件,任何允许用户更改设计的工具都可能导致更长的现场时间。
6. 切片垂直笔画

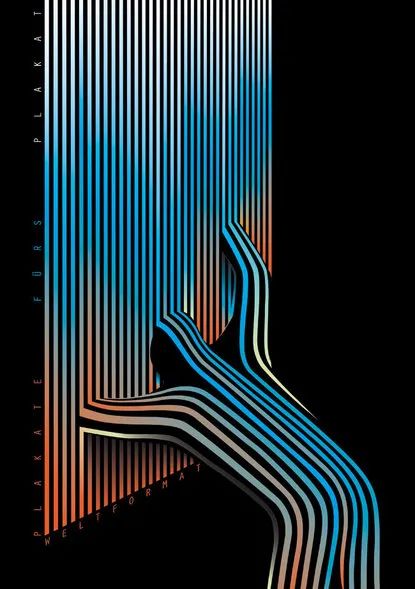
虽然大多数设计师似乎都以同样的方式使用这种趋势来制作更水平的切片,但剪裁也可以是垂直的。垂直切片往往更短,因为每个切割都是单个字母的一部分。使垂直切片起作用的诀窍是一致性。切割的方式应该相互模仿,这样字母看起来就像它们确实在一起。这种切片方法看起来应该几乎是字体的预期部分。(不是在上面的示例中,从字母到字母的切片宽度相同,并且相同的字母具有相同的切片。)垂直切片往往更短,因为每个切割都是单个字母的一部分。
7. 建立视觉流

切片文本的一个后果——无论有意与否——是它创造了视觉流。用户的眼睛将跟随切片的方向和它周围的空白区域。查看上面示例中的标识。Robocath 中的 R 和 o 切片(加上 c 的正常缺失部分)从左到右有明显的方向性拉动屏幕。
拉力比你与正常阅读(也是从左到右)关联的更强,因为切片会快速推动您通过字符。剪辑几乎创造了一种阅读紧迫感,这样你就可以快速穿过字母并进入屏幕上的主要视觉效果。剪辑几乎创造了一种阅读紧迫感,这样你就可以快速穿过字母并进入屏幕上的主要视觉效果。
8. 强调刻字

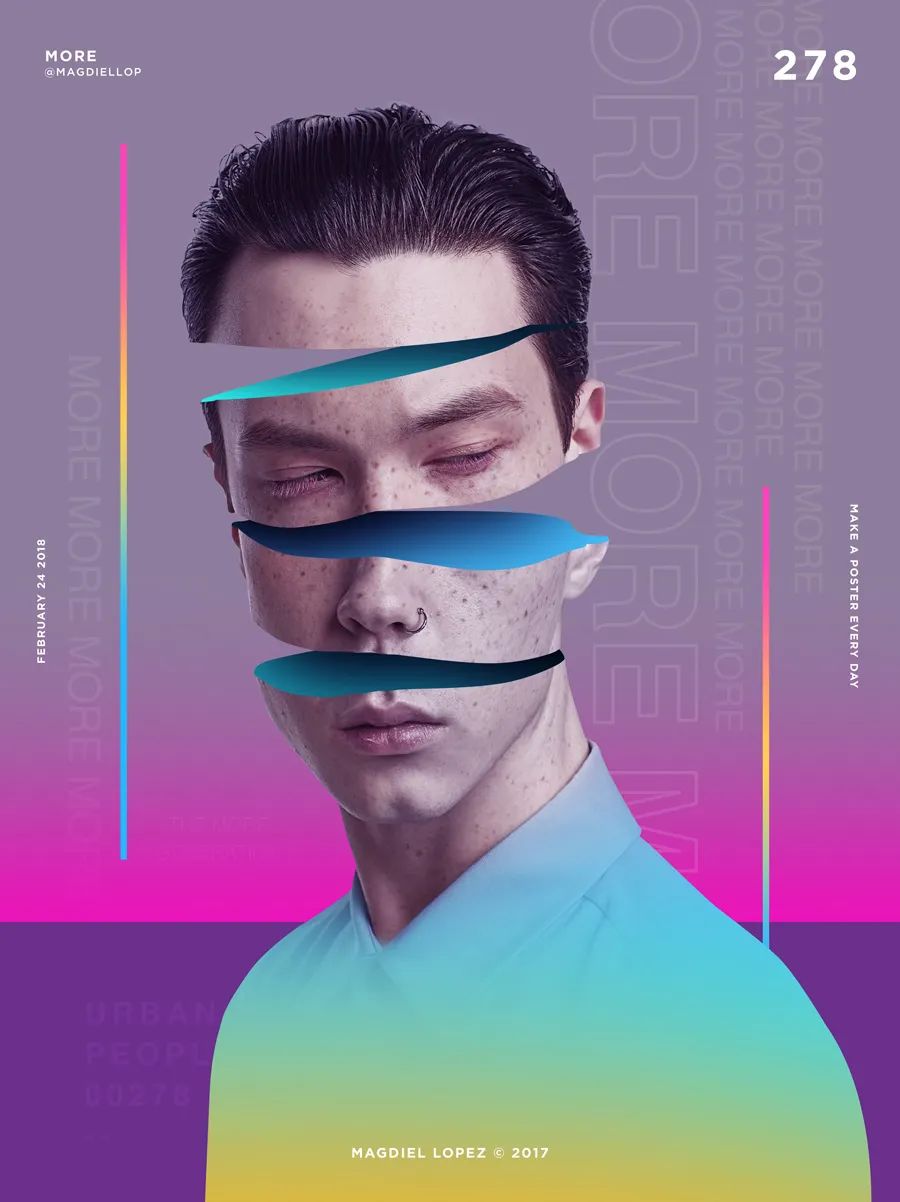
使用切片文本设计趋势的最后一个(可能也是最引人注目的)原因是增加对字体或信息的强调。切片几乎可以是设计中缺少部分字符的字母的任何更改。上面的 MJND 使用更多的分层效果来隐藏或分割字体以帮助强调信息。图像可以在这里轻松完成所有通信,但这种效果有助于将用户带回主要消息传递。这种组合简单、有效且视觉上很有趣。
9. 还有这些





总结
使用切片文本趋势可能有点棘手,因为它确实涉及更改类型元素。重要的是不要失去可读性,否则你可能会因此而失去用户。
但是,切片文本效果可能是一个有趣的解决方案,并有助于产生焦点。添加一点动画也可以帮助将其提升到一个新的水平,整个画面简单却富有设计感。喜欢记得收藏并转发















 影视神坛于2022-01-26发布在
影视神坛于2022-01-26发布在