版面设计的视觉流程是指在流动的空间里,让视线随着各种视觉元素沿一定轨迹移动的过程。

大部分人在欣赏艺术作品时,都会产生一个较为相同的视觉移动顺序。首先,视线扫视整个版面以对整个版面有一个大致的了解和初步的印象;其次视线很自然地就停留在了最吸引人的地方,也是观者最感兴趣的地方;最后视线移动直至看完整幅作品。


线向视觉流程主要是通过在视觉空间中的视线的不同方向的指引,产生一条清晰的线向脉络贯穿于版面。它简单明了,且具有强烈的引导和指引方向的效果。线向视觉流程分为直线视觉流程和曲线视觉流程两类。

1.直线视觉流程
版面设计中的直线视觉流程更为简单直观,可以直接地表现出主要内容,能产生简练干脆的视觉效果。直线视觉流程表现为以下三种形式。

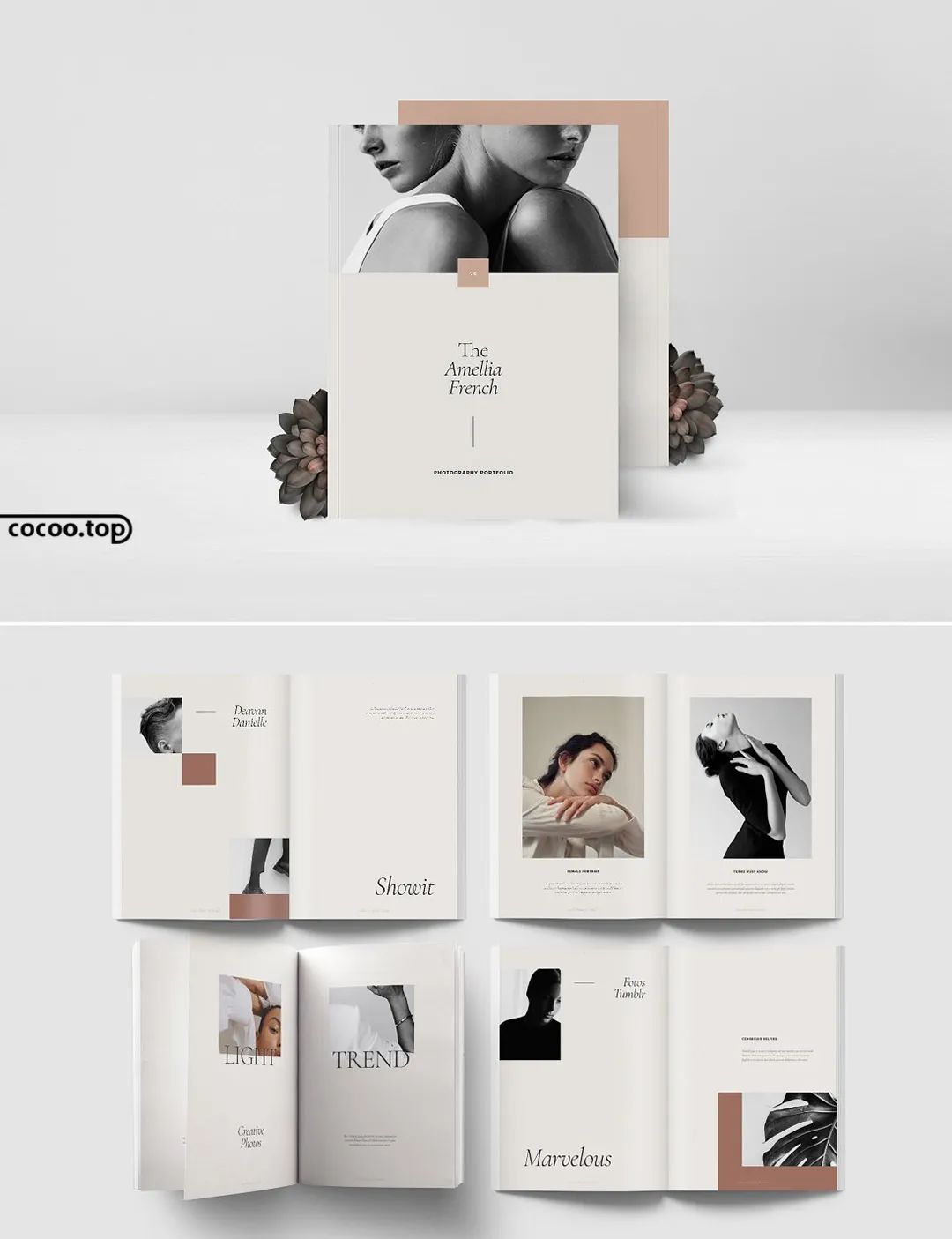
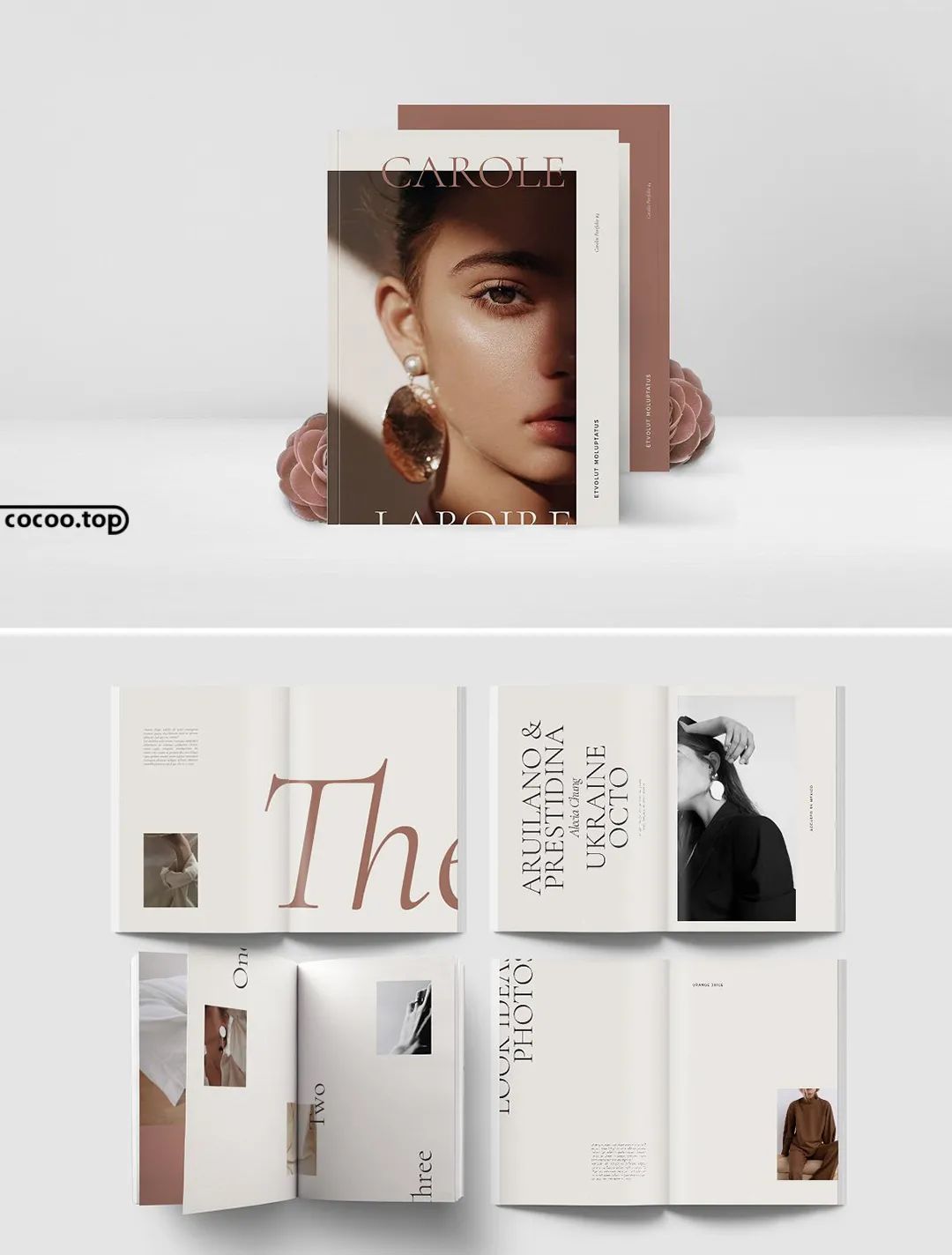
①竖向视觉流程。在版面中有一条或若干条竖向视觉线贯穿于版面中,指引人们的视线自然地从上到下来回地浏览,常给人以直观流畅的感觉,清晰、明确、简单、坚定的感受。

②横向视觉流程。在版面设计中常用横向视觉流程引导人们的视线从左至右移动,从而产生平稳、有序的观感。

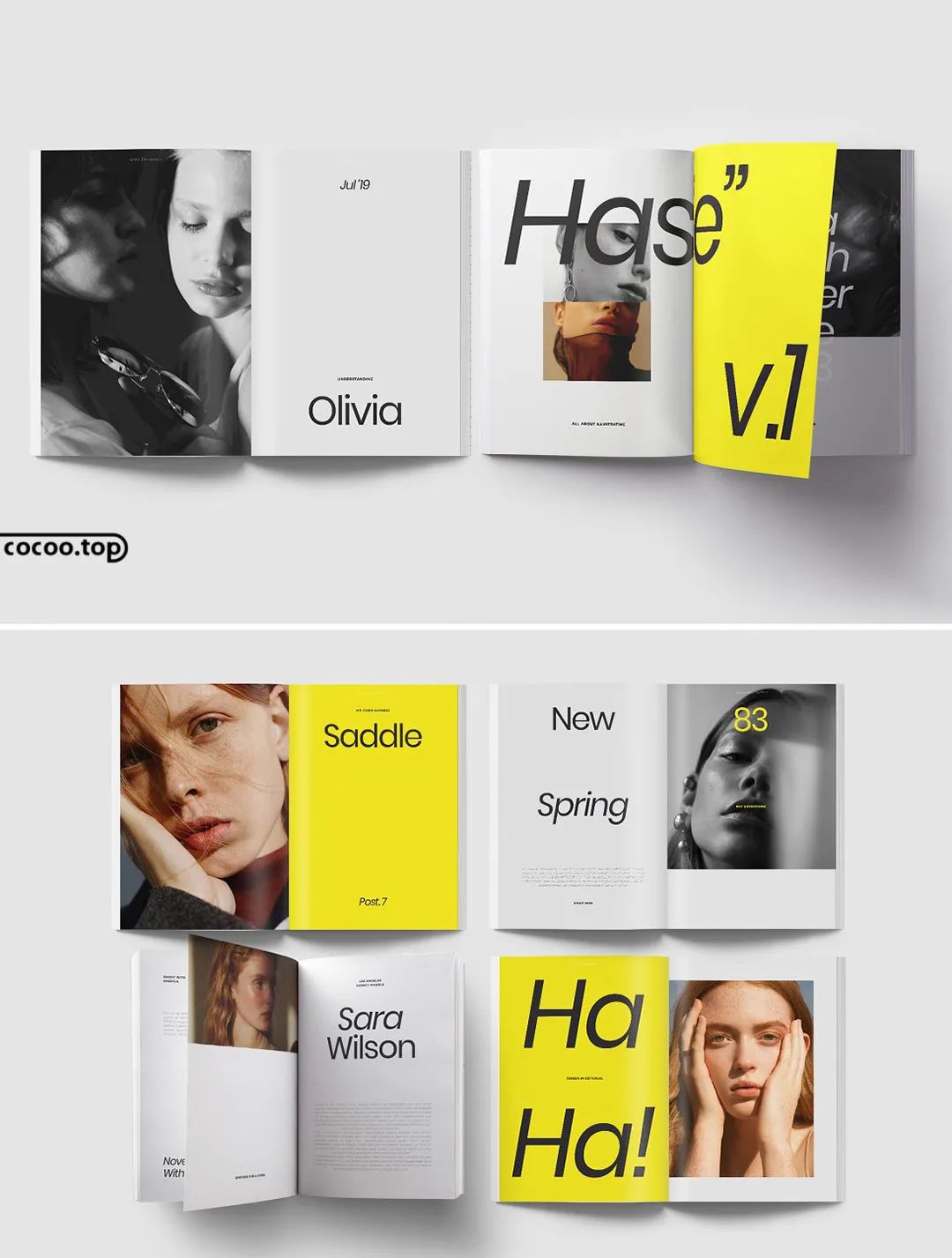
③斜向视觉流程。视觉流程中的斜向视线是最不稳定的,因为其视觉指向独特,向不同的方向流动,会把视线往斜向上引导,同时以其不稳定的形态引起人们的注意,使版面产生动感,还可以更有效地烘托主题这样往往更能吸引人的视线。

2.曲线视觉流程
版面设计中的曲线视觉流程虽然不如直线视觉流程直接简明,但更具韵味、节奏和曲线美,其含义深广构成丰富。它可以是弧线形,具有饱满、包容和方向感;也可以是回旋形“S",其具有无限的变化,能使形式与内容达到完美的结合,在版面设计中增加深度和动感。


导向视觉流程主要是通过引导元素,引导观者的视线按一定的顺序和方向移动,并由大到小、由主及次把版面中的各个构成要素按顺序连接起来,形成一个视觉整体,同时突出重点、条理清晰、发挥它的信息导向功能。

①用文字的导向因素进行版面的视觉流程设计是最为简单实用的。
②手势的导向也是设计师常用的视觉导向元素,它的特点是轻松自然、生动有趣。

③指示导向的视觉流程是运用箭头所示的方向,使视线移动的导向明确,形成目标主题,给人强烈的视觉感受。
④形象导向的视觉流程通过画面中人物的视线引向主题,有效地增强了画面重点的凝聚力和注意力。当然,有时在版面中并无明显的导向元素,但观者仍能从巧妙的版面设计中感觉到视觉流程的存在。


散点视觉流程是最强调版面视觉个性化的一种表现形式。它注重情感性、自由性和随意性,追求一种新鲜、刺激的视觉感受。在版面设计中,图形与文字之间形成自由分散的编排状态。它强调自由随机性、感性偶然性、空间感和动感,常表现为较随意的编排形式。

它的阅读过程不如直线、弧线等视觉流程快捷,但更生动有趣。也许这正是版面设计刻意追求的轻松随意与慢节奏的效果,这种设计方式运用得较为广泛。


复向视觉流程主要是指把相同或相似的版面视觉要素进行重复的、有规律的排列,使其产生有秩序的节奏韵律,从而起到加速视觉流动的功效。其中包括:

连续视觉流程,采取将图形连续构成的方式,产生一种回旋的气势,其特殊的审美风格能增加记忆度;渐变视觉流程,包括图形与文字元素的渐变,能形成强烈的视觉动感,给人流畅与愉悦的感觉;近似视觉流程,把相近似的图形编排在版面中,营造出版面的一种情理之中、意料之外的氛围。


在画面上,视觉中心往往是对比最明显的地方,稀有的元素往往因为对比而显得异常突出。动与静、大与小、黑与白、具象与抽象,以及位置、数量等一切容易被理解的其他因素,在各自的艺术形式中都可以成为视觉中心。版面上部的视觉力度强于下部,且左侧的强于右侧的。

①一般画面中间部分的图形和大面积的图形较易成为视觉中心。
②画面中强弱、色彩等对比强的部分较易成为视觉中心。

每个页面都有一个视觉焦点,它是在版面设计中需要重点处理的对象。焦点视觉流程的运用能使主题更为鲜明、强烈。按照主从关系的顺序,将主题形象放大而成为视觉焦点,以此来表达主题思想。根据这些视觉原理,重要的信息、文字、图形等都应该放在“最佳视域区”,以便能在最短的时间内抓住观者的视线。



 无敌大厂于2021-12-07发布在
无敌大厂于2021-12-07发布在