交互设计通过对产品结构和内容的设计,使其能够顺应和引导用户的行为,最终达成共同的目的。相比视觉设计,交互设计更偏理性。作为交互设计师,我们要尽量做到每一个设计元素,每一个设计方案都有“理”有“据”,这里的“理”就是设计方法论,“据”就是之后我们会讲的数据。
我把组件类比为食材,把设计方法论类比为菜谱(设计法则是设计方法论的微观基础)
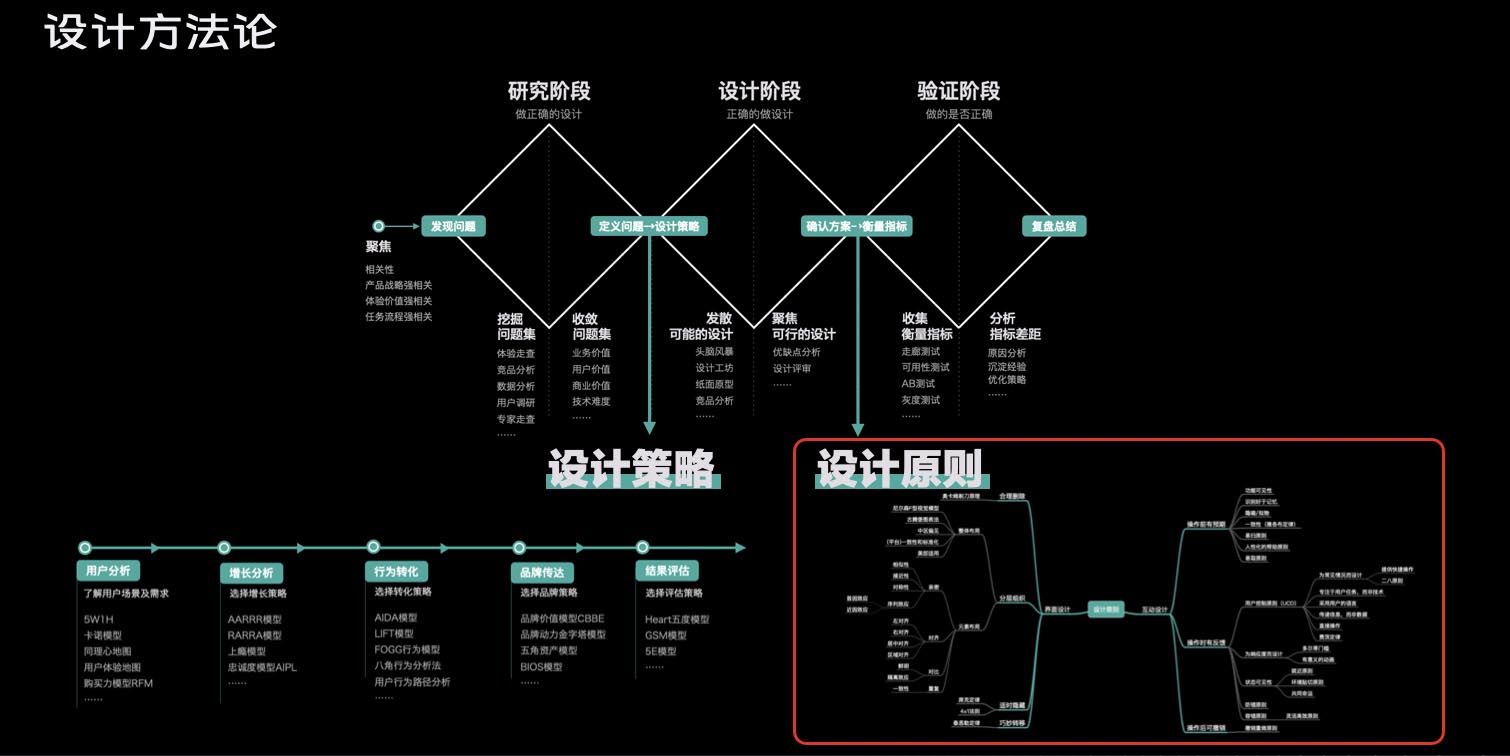
▲图1 设计方法论体系
学习了设计组件,再加上今天这些设计法则,只要大家勤加实践,学以致用,就可以胜任一个初级交互设计师啦,大家加油哦~
一。交互设计法则 · 有什么?
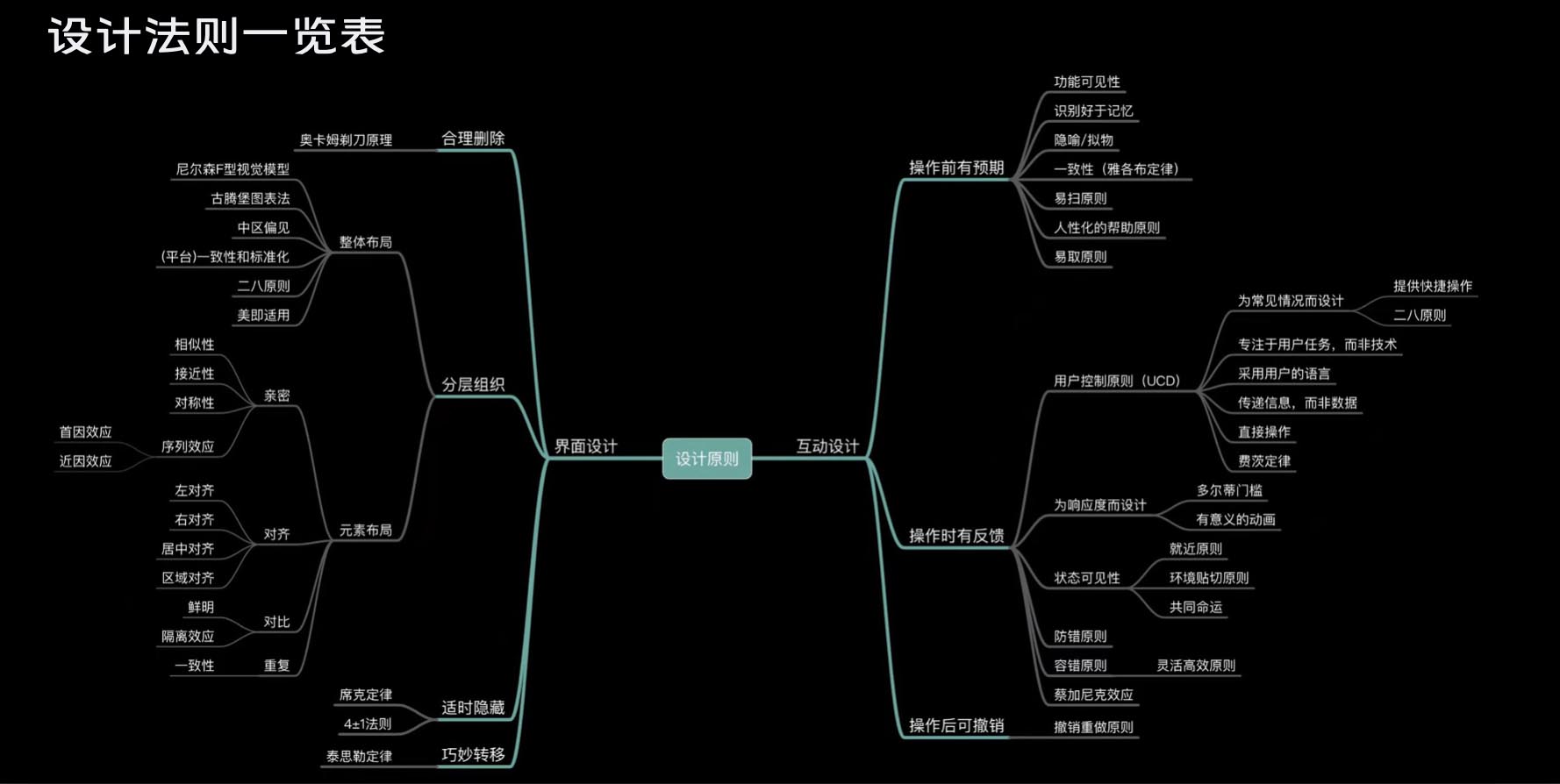
这是我搜罗了全网资料,结合我个人经验总结筛选出来的设计法则一览表:
▲图2 设计法则一览表
分别是《尼尔森10大可用性原则》《约翰逊9大界面设计准则》《斯奈德曼8大界面设计黄金法则》《交互设计定律》《android 设计原则》《ios设计原则》《格式塔原理》和我总结的《其他10大设计法则》。
大家可以先简单浏览一下,检验一下自己的知识储备,查漏补缺~
二。交互设计法则 · 是什么?
由于本文篇幅有限,我只进行简单的介绍,感兴趣的小伙伴可以点击文章链接自学,或者加入悦姐交互小课堂,让我在课堂上为大家详细阐述~
2.1 尼尔森十大可用性原则
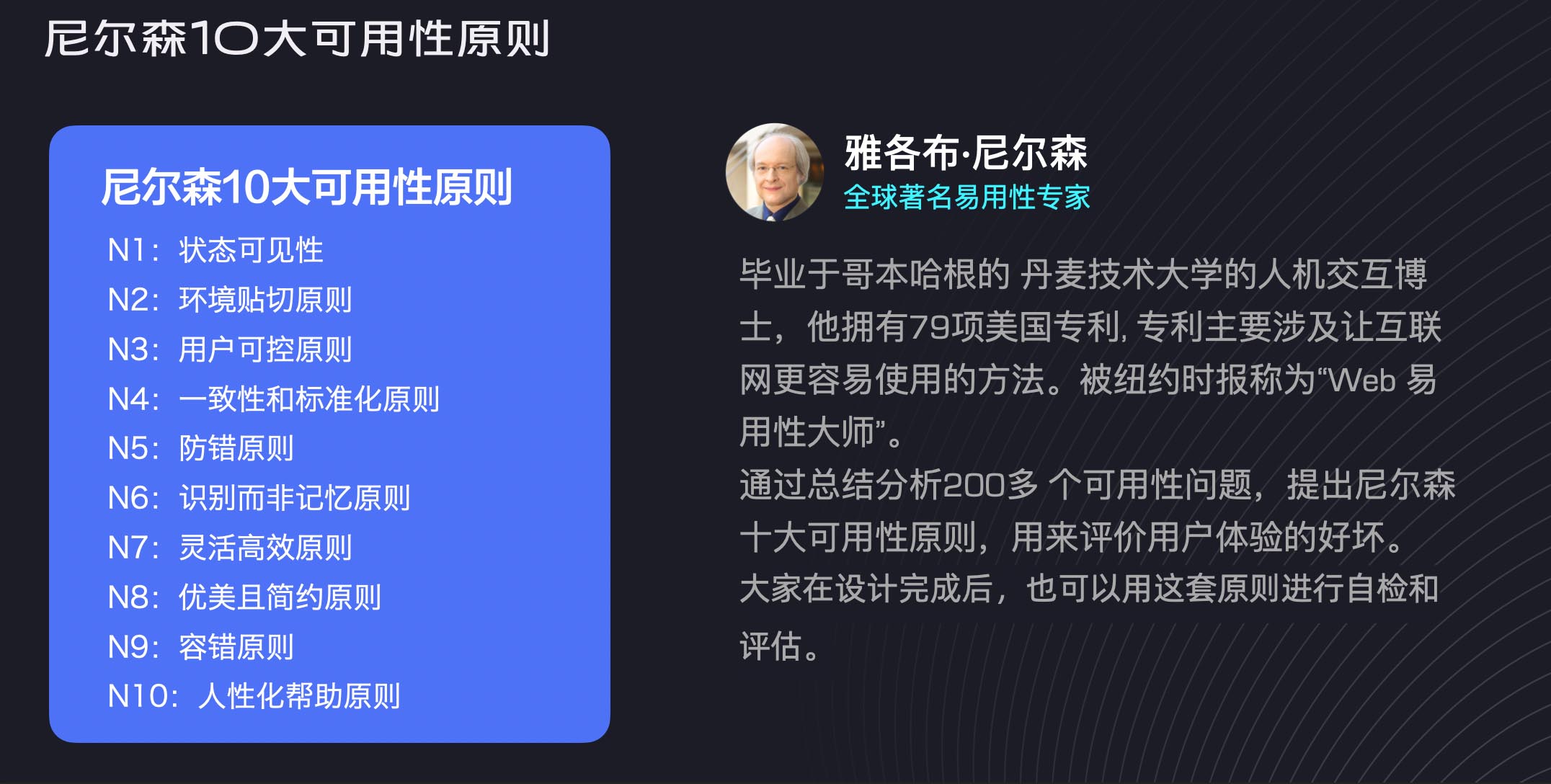
▲图3 尼尔森十大可用性原则
雅各布·尼尔森,是全球著名易用性专家,被誉为是可用性测试的鼻祖。他是毕业于哥本哈根的丹⻨技术大学的人机交互博士,拥有79项美国专利, 专利主要涉及让互联网更容易使用的方法,被纽约时报称为“Web可用性方面的世界顶尖专家”。
尼尔森通过总结分析200多 个可用性问题,提出尼尔森十大可用性原则,用来评价用户体验的好坏,这也是我们可用性测试和体验走查的标准评估原则,所以大家需要重点学习。
2.2 约翰逊9大界面设计原则
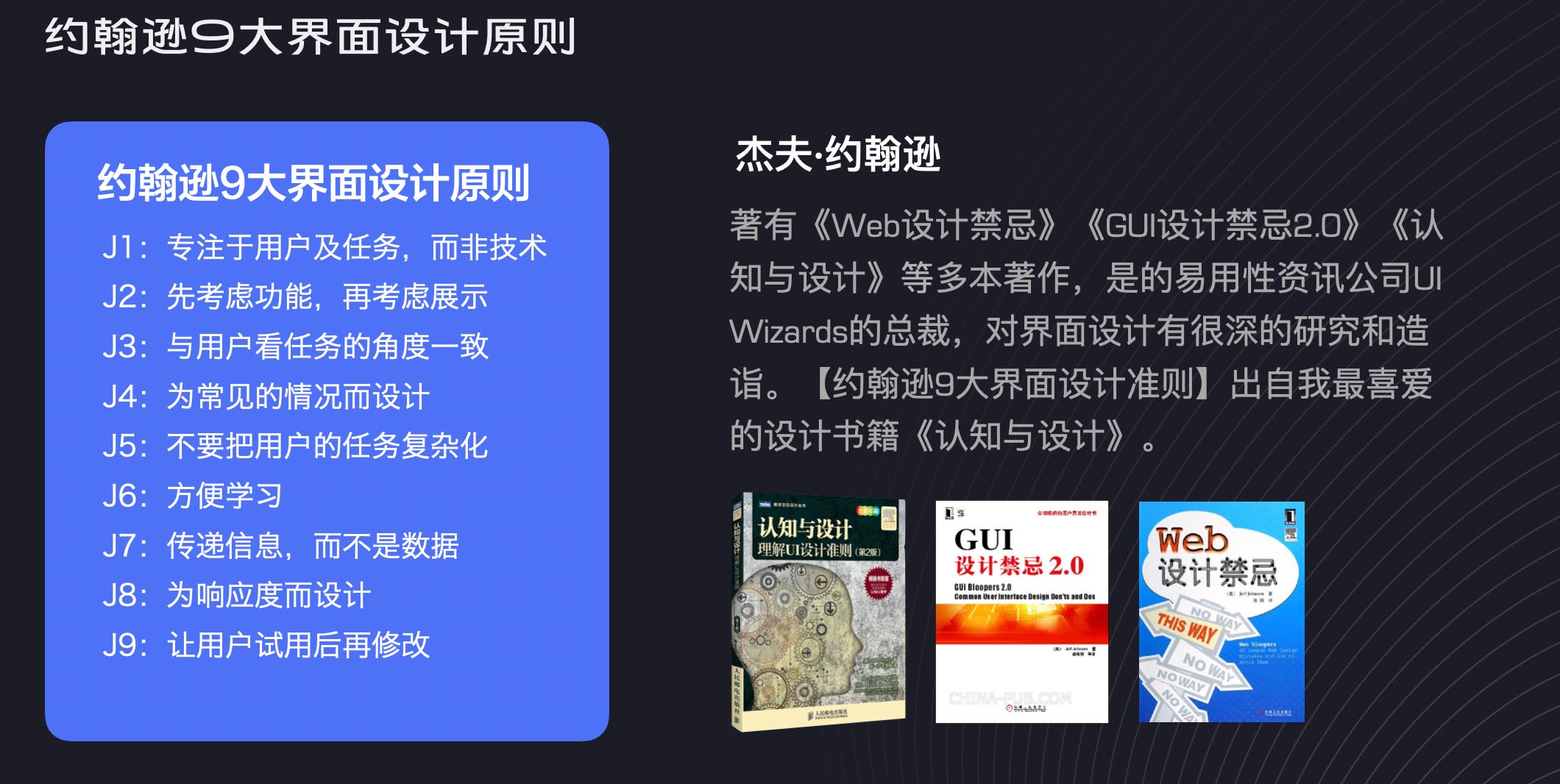
▲图4 约翰逊9大界面设计原则
杰夫·约翰逊,著有《Web设计禁忌》《GUI设计禁忌2.0》《认知与设计》等多本著作,是的易用性资讯公司UI Wizards的总裁,对界面设计有很深的研究和造诣。【约翰逊9大界面设计准则】出自我最喜爱的一本设计书籍《认知与设计》(强烈给大家安利这本书,它不仅给大家讲解了最终的规律,还深入到脑科学、生物科学层面,讲解了为什么会出现这样的规律,有助于我们做出更好的设计决策)。
2.3 斯奈德曼8大界面黄金法则
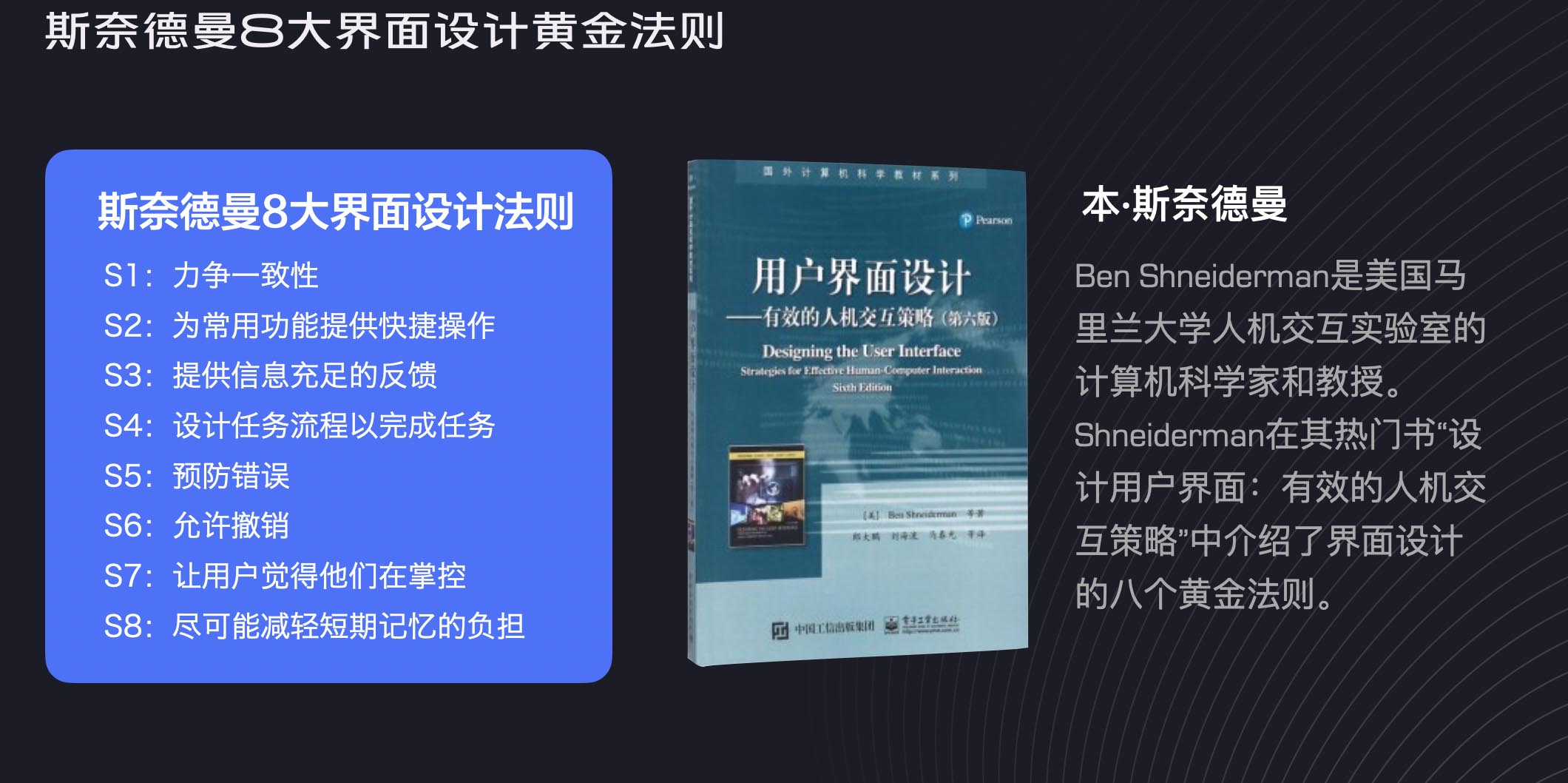
▲图5 斯奈德曼8大界面设计黄金法则
Ben Shneiderman是美国马里兰大学人机交互实验室的计算机科学家和教授。他在其热门书“设计用户界面:有效的人机交互策略”中介绍了界面设计的八个黄金法则,网上有相关的文章详细介绍。作为交互设计师,我非常喜欢他提出的这2条:
1、先考虑功能,再考虑展示:对应交互设计师需要评估并提升需求的合理性,而不仅仅是承接需求,做需求呈现。
2、为响应度而设计:响应度是非常影响用户体验的一个指标,它不仅仅关乎研发性能,交互设计师有责任和义务,与研发同学一起通过设计的方式,缩减物理时间,加速心理时间,让用户感受到产品的快速响应。
2.4 交互设计定律
▲图6 交互设计定律
关于交互设计定律,网上比较经典是的左侧的,但我个人不是特别理解和认可,所以曾经发表过一篇《重新定义交互设计5大定律》,里面表达了我所理解的交互设计的4大目标和5大定律,把交互设计定律和目标对应起来,更有规律可循,在网上转载率和好评率都特别高,大家可以点击链接学习一下。
2.5 iOS 6大原则
▲图8 IOS 6大设计原则
这个在《ios设计理念》和之前的视频课程中都有详细讲解,感兴趣的小伙伴可以回顾文章和视频,就不再多讲了。
2.6 MD的3大设计原则
▲图9 MD 3大设计原则
同样,这个在《MD设计理念》和之前的视频课程中都有详细讲解,感兴趣的小伙伴可以回顾文章和视频,也不再多讲了。
2.7 格式塔原理
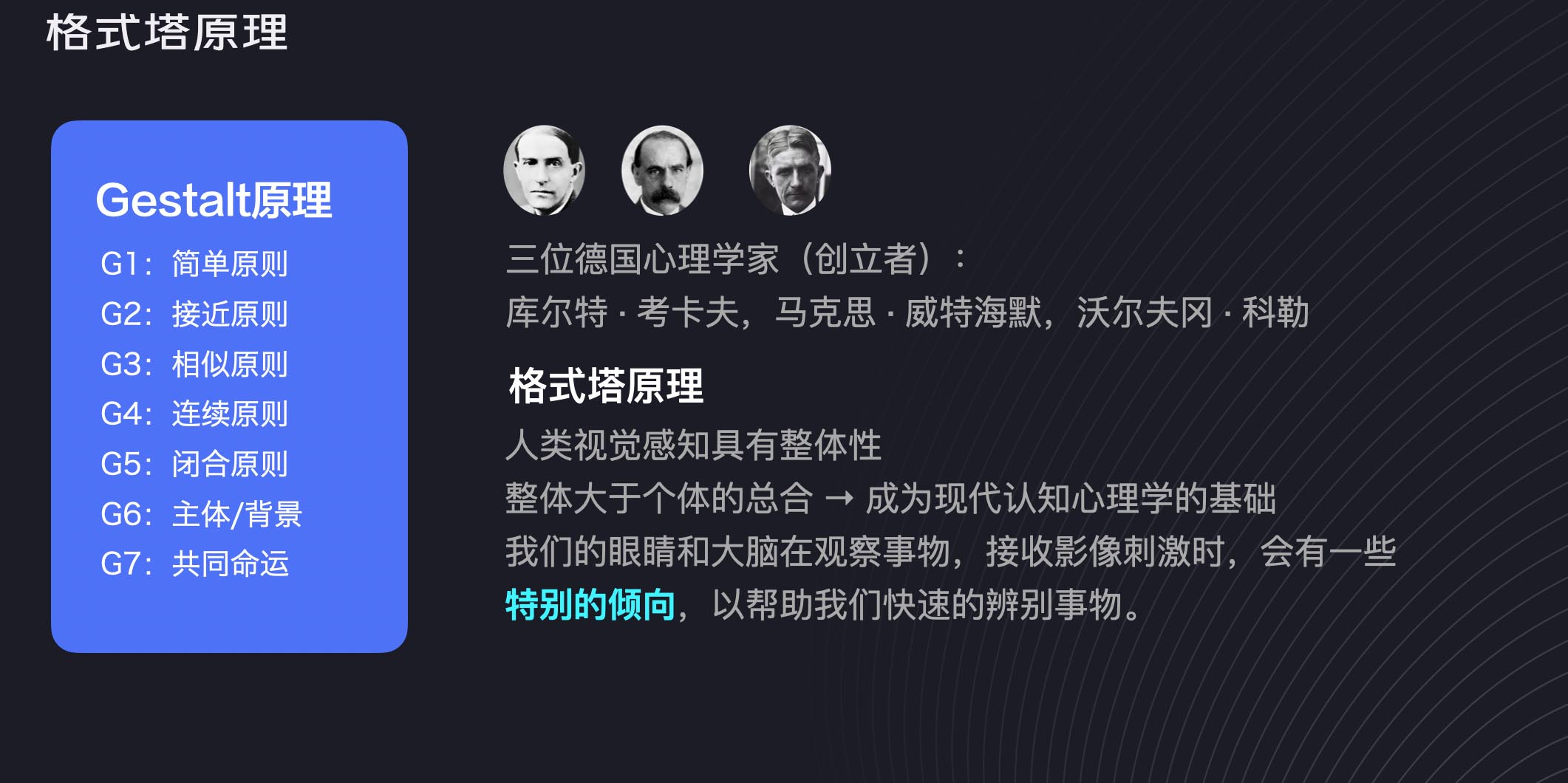
▲图10 格式塔原理
格式塔原理是所有设计师必须要掌握的基础理论。关于格式塔原理的介绍,可以参见我之前发表的《超深度解析格式塔原理》,里面有很多拓展知识,绝对是很多同学不曾深入了解的,比如大脑的负荷分几种?间距多近能成组?有几种类型的闭合?连续性和闭合性的差异在哪里?等等,越是基础的理论,越要有深刻的理解和熟练的运用,才能掌握其精髓。
2.8 其他设计原则
最后是其他对我们设计影响比较大的10条设计原则:(如果这里还缺乏你常用的设计原则,也欢迎留言补充给我~)
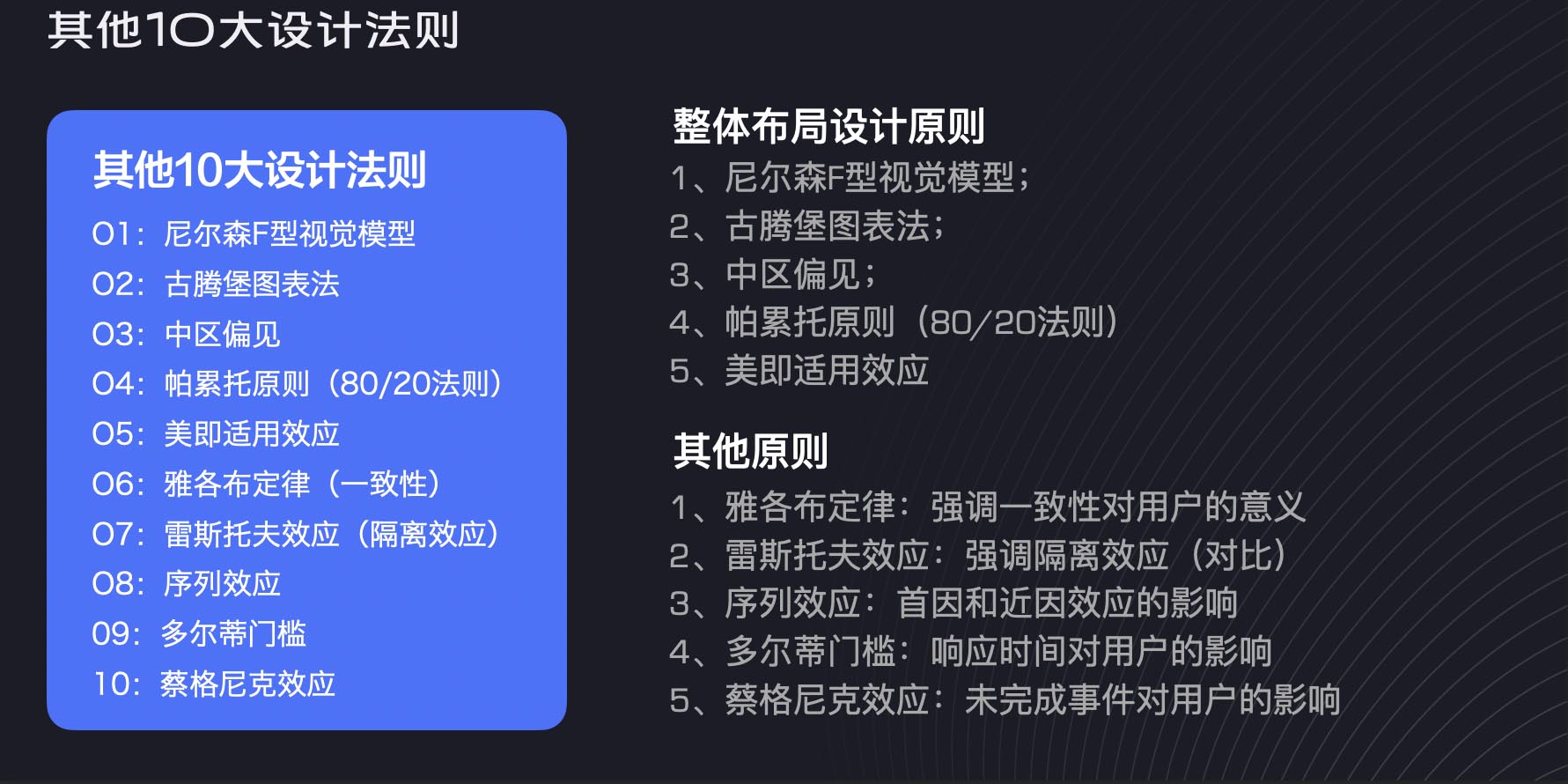
▲图11 其他10大设计法则
因为很多是人名命名的,无法顾名思义,所以我给出了简要的释义,方便大家理解,之后我会在小课堂上为大家详细讲解~
三。交互设计法则·怎么用?
不知道大家一下子看到这么多的设计法则有没有懵圈?不要沮丧,这太正常不过了,根据米勒定律,我们人类一次可以接收的信息量是4±1,这确实远超我们上限了,怎么办呢?那我们就利用米勒定律,将其分组分块,分别理解和记忆吧~
▲图12 交互设计法则应用法
首先,结合交互设计师日常的工作内容,我们将所有设计简单拆解为界面设计和互动设计两大类。
3.1 界面设计
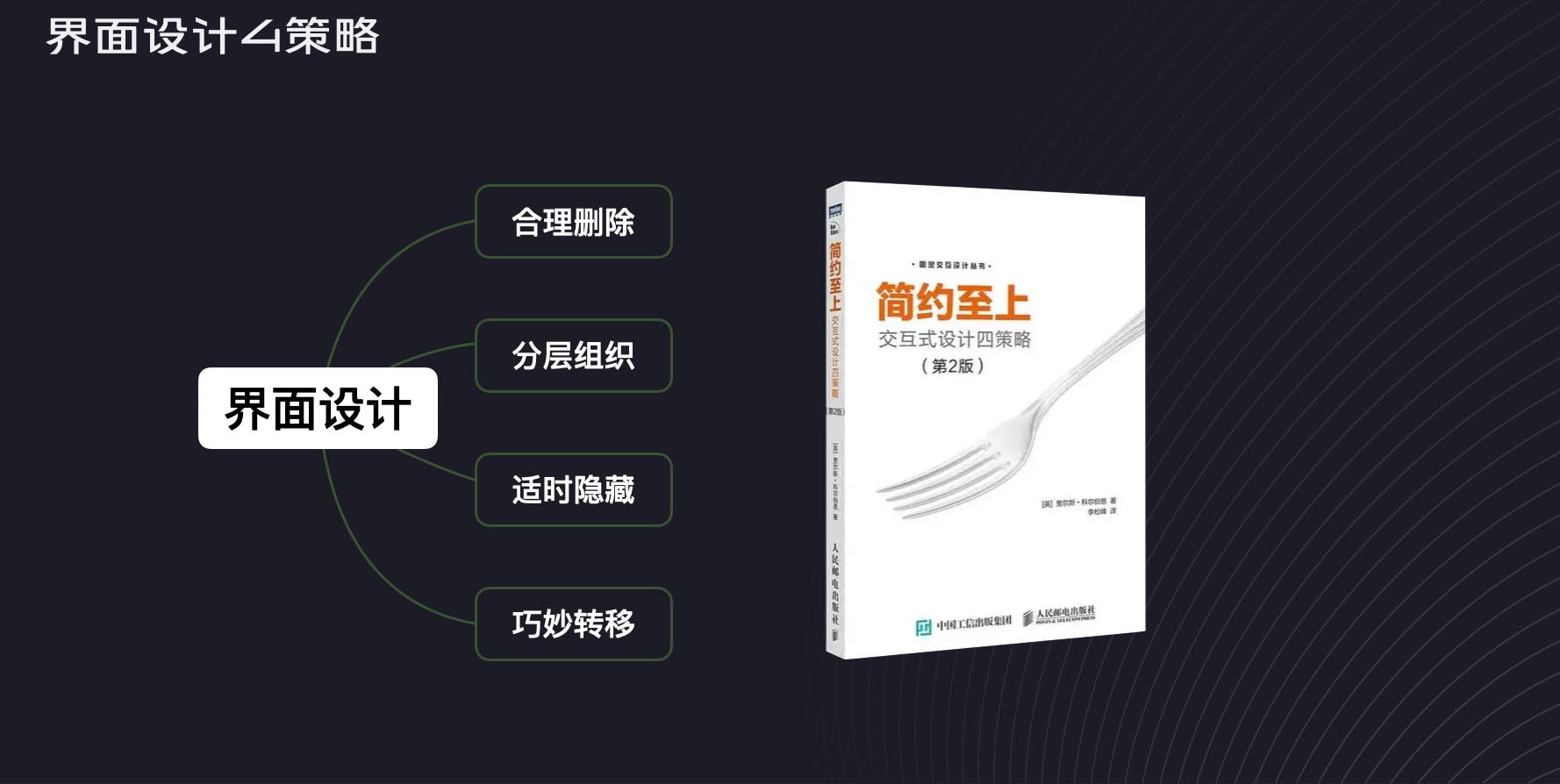
作为交互设计师,《简约至上》一书中介绍的交互式设计四策略,是大家一定要熟练掌握的,我将所有的界面设计原则也归纳到这四策略中,方便大家理解、学习和记忆。
▲图13 界面设计4策略
3.1.1 合理删除
在着手进行界面设计之前,我们首先要要校验所有的设计元素,确保所有待展示的元素都是必须要展示的。这背后的设计原则就是【奥卡姆剃刀原理】——如无必要,勿增实体。不仅包括功能/引导,也包括设计中常见的装饰(如分割线、图标、引导语等),任何没有必要显示给用户的元素,都不要显示出来给用户添加视觉负担(同时也是增加项目成员设计、开发、维护的成本)。
▲图14 奥卡姆剃刀原理
3.1.2 分层组织
分层组织是界面设计的重点,我会从整体布局和元素布局上来拆解设计师经常会用到的设计原则。
整体布局:3种典型的视觉流模型+3种整体设计法则
整体布局是要考虑用户典型的视觉流,如果没有特殊的视觉流引导趋向,那我们则尽量顺应用户的视觉流方向,以便让我们的设计更好的契合用户的浏览习惯。
▲图15 整体布局的设计法则
比如网页内容型产品,通常遵循尼尔森F型视觉模型,将重要的信息、导航放置在页面的F型位置处。
比如网页头图banner,人们的浏览视线通常会从左上角到右下角扫视,所以可以采用古腾堡图标法(也称对角线法则),将重点需要关注的事物放置在左上和右下,以顺应用户的视觉流;
再比如对于单一主体元素的设计,可以利用人的中区偏见,把主体信息放置在屏幕中间位置,以吸引用户的注意力。
在页面整体布局时,要注意二八法则,拉开信息层次,让20%重要的信息得到80%的关注,强化页面视觉焦点。同时相似功能、信息和元素要保持一致性和标准化,降低噪音。最后采用美即适用原则扫视一下整体页面,保证整体页面的视觉舒适度,让用户有进一步浏览和探索的欲望。
元素布局:四大基本布局原则亲密、对齐、对比、重复
细节元素的布局设计,往往是体现一个设计师专业性的重要维度。每一个元素的显示状态,和其他元素的相对位置、色彩、形状等,都蕴含在细节设计中。
好的细节元素布局设计,可以让用户在不看内容的前提下,对页面关系、信息层级一目了然。根据Robbins William提炼的四大基本布局设计原则【亲密、对齐、对比、重复】,我把常用的设计原则也归纳其下:
▲图16 元素布局的设计法则
1、亲密
亲密是指将一个页面的所有信息按照逻辑进行分组,并确定这些组之间的关系,然后通过组与组之间位置(接近性)和形式(相似性)的亲密性来表现这些关系(对称和共同运动,也可以看成一种相似性)。
如果多个项相互之间存在很近的亲密性,他们就会形成一个整体的视觉单元,而不是独立的设计元素,从而为用户提供简单清晰的信息结构。亲密性可以看着是格式塔原理【相似性】和【接近性】的综合运用,对于有亲密性(相似性)的功能,我们通常在布局设计上,也会考虑位置的亲密性(接近性)。
多个亲密性的功能/选项在一起排序时,还要考虑【序列效应】。因为在列举信息时,排在最前面和最后面的元素,会比中间的元素更加容易被记住。所以,多个相似元素进行排序时,不能仅仅根据重要程度进行线性排序,要考虑序列效应,将重要的功能适当的首尾分布,可以更好的获得用户的关注,并方便用户点击(原因可参见费茨定律)。
2、对齐
对于设计师来说,任何两个元素的位置和对齐方式都是经过深思熟虑的。每个元素都应当与页面上的另一个元素有某种视觉联系。这样规律的对齐原则能建立一种清晰的、精巧而且清爽的外观,让用户的视觉流更加顺畅,并提高用户的浏览效率。
在所有对齐方式中,我们在界面设计时,最常用的是左对齐,居中对齐和右对齐相对较少,如果想要在界面中采用居中对齐或者右对齐的方式,一定要考虑这种对齐方式的必要性及特殊意义,而且在整个产品中,贯穿这种对齐原则,让用户理解并适应产品的对齐方式。
此外,还有一种容易被大家忽略的对齐方式【区域对齐】,当需要对齐的元素形状各异,而且不对称时,左右或居中对齐可能会导致视觉重心参差不齐,这种情况下,就有必要采用【区域对齐】——即中轴线对齐,将要对齐的元素顺着中轴线摆放,让中轴线两边的视觉重心或者面积相等,这样虽然边线没有对齐,但整体感觉却是对齐的。
3、对比
对比的基本思想是:要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)需要有所不同,那就让它们截然不同,这与Android的系统提倡的鲜明异曲同工。(隔离效应可以看做是一种非常显著的对比)
4、重复
让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片等,这样可以增强模块与模块之间的相似性,延续用户的浏览习惯和认知习惯,降低用户的学习成本。同时提高信息的获取效率,也让页面整体布局更加统一有节奏。
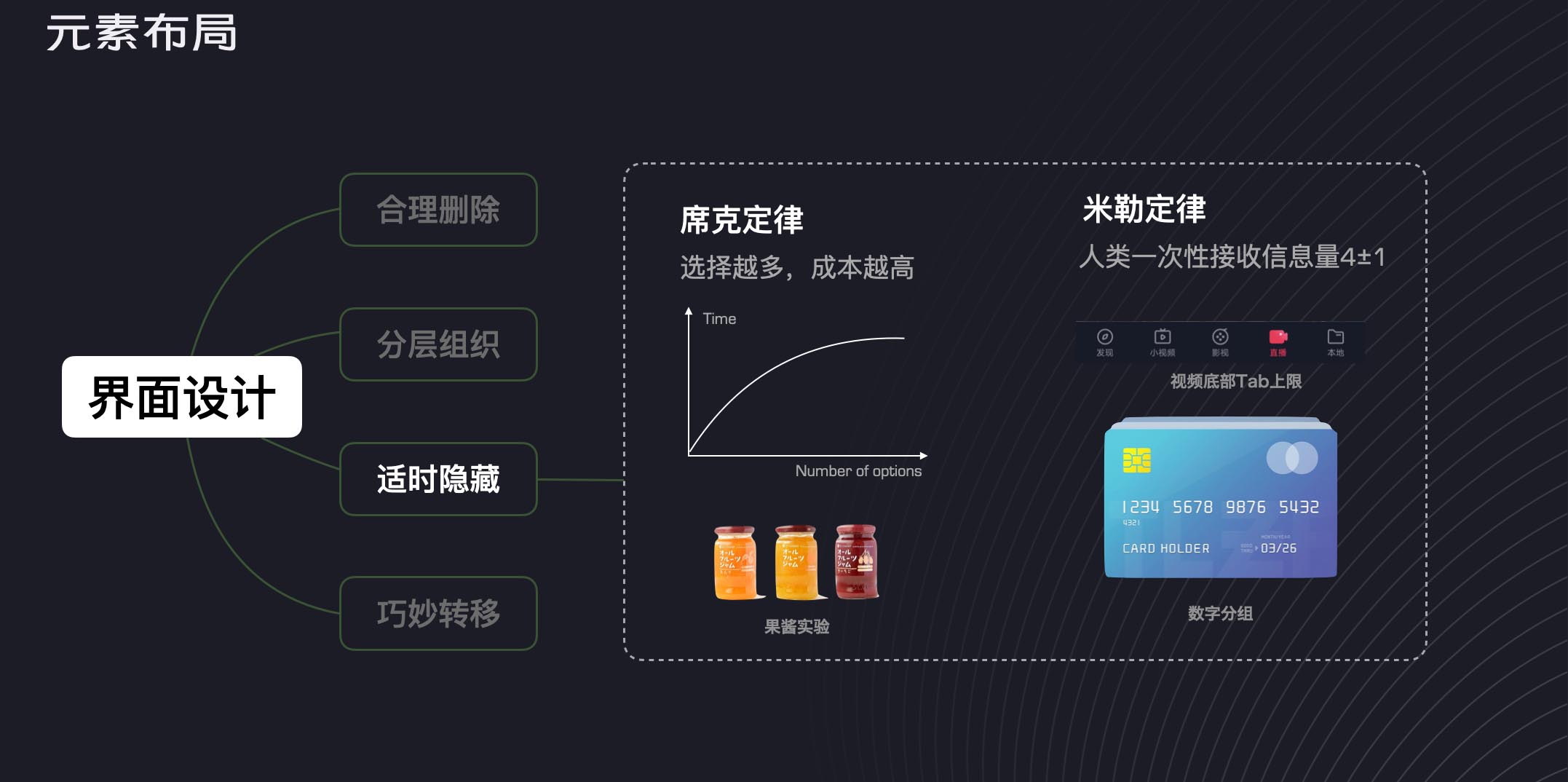
3.1.3 适时隐藏
考虑到界面布局的简洁性和用户认知的局限性,渐进式设计越来越盛行。
这其实就是【适时隐藏】原则的应用,把用户需要的信息和功能在用户需要的时机适时地展示出来,其他时候则隐藏起来,减少用户视觉及认知负担。

▲图17 适时隐藏的设计法则
适时隐藏的核心原因是【4±1原则】,用户一次性能记住的事物上限只有4±1,如果我们提供的信息超过这个上限,用户就只能记住其中的一部分,影响信息传达。同时,根据【希克定律】,我们提供的信息越多,用户的选择障碍也就越大,决策时间也越长,反而会促使更多的用户放弃决策,中断任务,得不偿失。
3.1.4 巧妙转移
巧妙转移,一般是指任务支持多平台协作时,将某些复杂的功能转移至其他平台进行处理,让各平台互相联动,共同发力。这对于多平台联动的工具来说非常适用。
▲图18 巧妙转移的设计法则
此外,巧妙转移,还可以用在用户任务和项目任务的转移。很多时候,我们其实是可以通过项目的开发或项目人员的后台处理,来帮助用户更好的解决当前问题,通过将成本转移至项目组,从而降低用户的使用成本。
不管你采用何种布局形式,采用什么设计法则,最终完成整体布局和细节设计之后,请一定再利用【美即适用】原则进行检验,看看整体页面的设计是否有某种节奏感和韵律感。一个糟糕的第一印象往往会拒用户于千里之外,而一个好看的设计,可以提升30%的可用性,所以交互设计师必须具备基础的视觉审美和表达能力。
下面我们来看一下另一大类——互动设计。
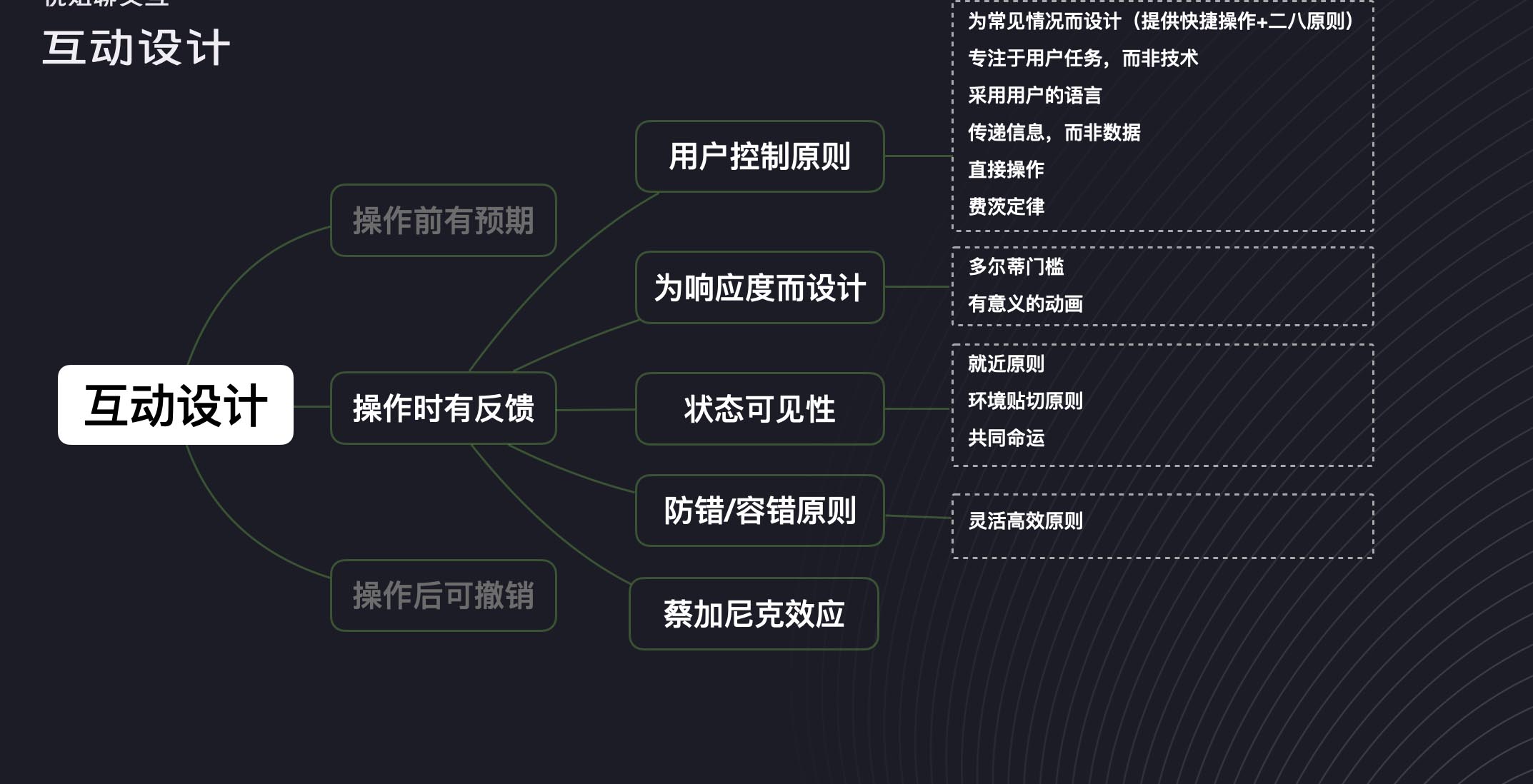
3.2 互动设计
为了方便大家具体的设计运用和设计检验,我将所有的互动设计原则都归纳到互动旅程——操作前有预期,操作时有反馈,和操作后可撤销里。大家可以根据互动的阶段,有效的利用以下这些设计法则进行思考和检验。
3.2.1 操作前有预期
为了让用户在操作前有预期,我们可以采用的设计原则有【功能可见性】【隐喻】【拟物】【一致性】【人性化帮助】【易取原则】。
▲图19 互动设计之 操作前有预期
在设计创造一个新的功能/概念时,我们可以先考虑【隐喻】/【拟物】的设计手法,借鉴现实生活中的一些元素及模型,来增加用户对新生事物的熟悉感和操作预期,这是一种非常有效的设计方式。各大平台、软件最初和现在都在积极的运用这种手法,并取得了显著的成效。
比如:Window的桌面图标设计、IOS系统的拟物化设计、Android系统的material design、QQ的漂流瓶,Whchat的摇一摇,网易的留声机播放界面等等。
隐喻/拟物其实也是著名的MAYA(Most advanced yet acceptable)原则的应用,在设计中兼顾熟悉性和新奇性,把用户原本熟悉的事物在一个新的环境/平台中进行设计呈现,这样熟悉而又新鲜的组合——也就是我们常说的创意(旧元素的新组合),往往会带来意想不到的传播效果。
对于一个非新生的事物和概念,我们在设计之前,一定要先了解一下行业内都是如何进行设计表达的。如果在整个行业内,大家的设计已经形成了某种合理的共通性,那我们在设计时,应遵守【一致性】原则,尽可能借鉴它们的处理方式。
设计讲求创新,但并不需要在所有的地方都创新,更切记不要重复发明轮子,对于用户已有概念的心理模型,我们最好的方式是顺应而非改变它。就像著名的交互设计大师诺曼所说,除非有更好的设计方式,否则就请准守标准。
要做到操作前有预期,一个很重要的起点就在于【功能可见性】,如果一个功能对于用户来说不可见,那么这个功能很有可能等同于不存在。
要做到功能可见性有两种表现方式:
一是直接可见,即在用户需要用到此功能的场景/页面,直观的呈现该功能入口(这个功能入口最好还要遵守标准化和一致性原则,放在用户习惯的位置上,这样能提升用户检索的效率和成功率)。
如果一个功能不能做到在页面上直观可见,那么也需要考虑标准化和一致性原则,让用户可以根据自己的经验,沿着特定的路径寻找到它,这也是标准化和一致性设计的功劳,虽然在用户眼前不可见,但在用户的心理是可见的。
【人性化帮助】面对新用户,可以为他们提供一些引导和提示,帮助他们更好的看到和理解功能。并尽量遵从【易取原则】,查找路径、操作路径都要尽可能的短,尽可能的减少用户的认知负担和操作成本。
3.2.2 操作时有反馈
▲图20 互动设计之操作时有反馈
当用户进行操作时,最重要的设计原则是【用户控制原则】。
为了达到这个目标,我们在设计过程中要时时刻刻以用户为中心,并采用一系列的细分设计原则,才能真正让用户产生控制感。
第一是【采用用户的语言】,以用户可以理解的语言进行信息表达,让用户可以很有信心的理解并选择对应的信息进行认知加工和操作。
第二是【专注于用户任务,而非技术】,并【为常见情况而设计】,尽可能简化用户频繁操作的任务流程,并根据用户的目标任务进行界面设计,把任务流程按照用户的心理模型进行组织,而非技术或系统模型的直接外显。
在信息设计中,还要注意【传递信息,而非数据】,把系统运行的内在数据和状态,转化成用户可以看懂的信息,涉及到计算时,直接为用户呈现计算的结果。涉及到操作时,考虑【费茨定律】,时时刻刻以用户为中心,不要让用户思考,也不要让用户劳累,能省则省,能简则简。
当用户与产品发生交互行为时,发生交互行为的元素要实时响应用户的行为,并将这种响应状态以直观的形式表现出来——即反馈的【状态可见性】。
如果当前元素不便于直接发生变化,需要有其他新元素来体现反馈的状态,则新元素出现的位置首先要遵从【就近原则】,尽可能在操作元素附近1~2cm范围内出现,以保证用户能够注意到它。
同时,新元素状态还要遵守【环境贴切原则】,以合适的形式进行展现,以符合用户的心理预期。当用户的操作涉及到多个元素时,多个元素要同时出现响应状态,即符合【共同命运】原则。
在用户与产品发生交互时,如果用户可能会犯错,就一定会有用户犯错,所以我们在设计时,要优先考虑是否有更合理的设计,可以避免用户犯错——即【防错原则】。
比如:选择将来的日期时,控件范围就只能从将来开始,从而避免用户选择过去的日期。同时,如果无法在设计上避免用户犯错,我们则可以采取一定的【容错原则】,尽可能包容用户的错误,并提供正确的反馈及结果,比如输入银行卡号时,可以自动忽略卡号中间的空格等。
好的交互反馈不仅响应当前的行为,还指向最终的目标,让用户对完成目标的下一步操作铭记于心,这就是【蔡加尼克效应】的运用。
3.2.3 操作后可撤销
操作后可撤销即【撤销重做原则】,顾名思义,指的是:任何时候,我们都应该给用户提供反悔的机会,让用户可以取消刚才的一个甚至一系列的操作行为。
▲图21 互动设计之操作后可撤销
这样可以让用户更有安全感,可以毫无顾虑的自由探索我们的整个产品。这种安全感既可以增强用户探索的广度,也可以提升用户体验的深度,对于提升用户对产品的安全感和满意度非常有助益。


 设计界大神于2022-03-18发布在
设计界大神于2022-03-18发布在